使用環境
・Unity Editor:2023.2.16f1
この記事で分かること
- Unityエディタの基本的な画面構成と主要ウィンドウの役割
- 効率的に作業を進めるための便利なショートカットキー
- 初心者が迷いやすいポイントとその解決策
- 快適な開発環境を整えるためのレイアウトカスタマイズ術
Unity Editorとは?
さて、今回は「Unity Editor」について学んでいこうか。
Unity Editorは、ゲームやアプリを作るための開発ツールで、シーンの編集、オブジェクトの配置、スクリプトの管理など、すべての作業をここで行うんだよ。
その中でも、画面構成を理解するのはすごく大事なんだ。
たしかに…
正直、ウィンドウが多すぎて何が何だかよく分からないです。
私もシーンビューとゲームビューの違いはなんとなく分かるけど、
他のウィンドウの使い方はちゃんと覚えてないかも。
うん、それはよくあること!
この記事では、Unityの画面構成と各ウィンドウの役割、便利なショートカット、開発環境のカスタマイズ方法まで、実例付きで分かりやすく解説していくよ!
Unityの基本画面構成
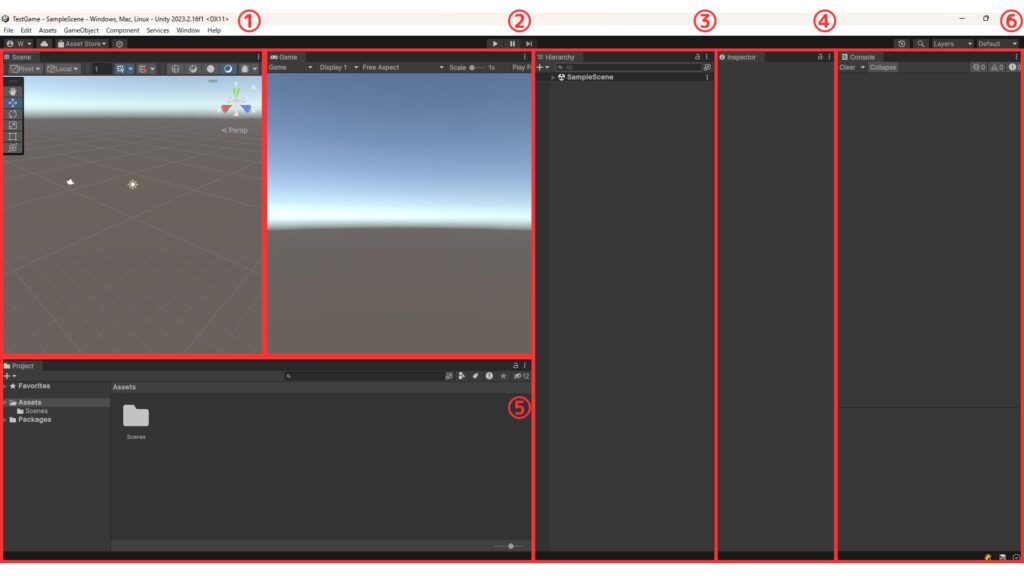
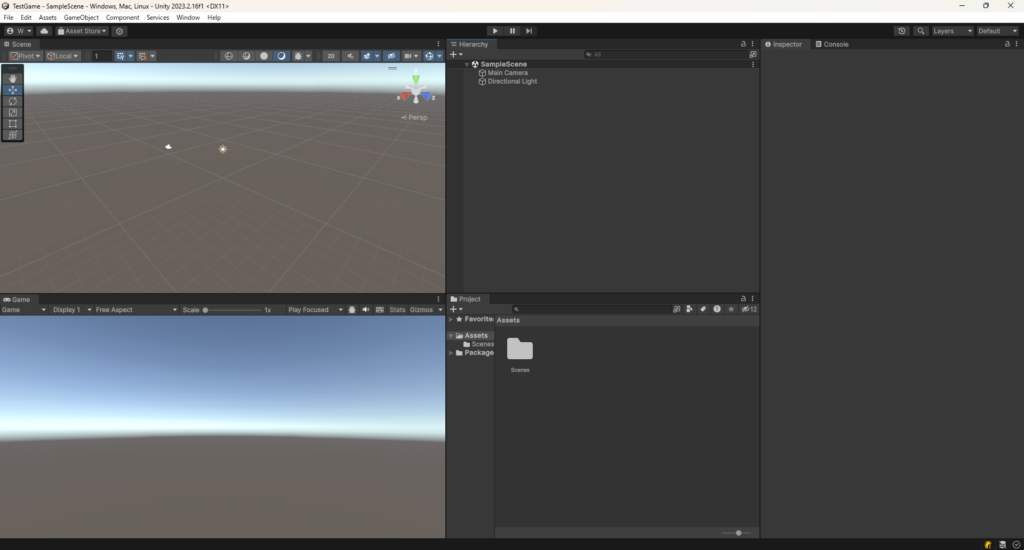
Unityのエディタ画面は、大きく以下のウィンドウに分かれています。(画像は説明のために初期レイアウトを変更しています。)

① Scene(シーン)ビュー
ゲームオブジェクトを配置・編集するための画面です。3Dビューや2Dビューを切り替えて、自由にカメラアングルを変更しながら作業できます。主にオブジェクトの配置設定や実行中のオブジェクトの確認の時に使います。
- マウス右ドラッグ:視点回転(3D)
- マウス中ドラッグ:視点移動
- マウスホイール:ズーム
- Fキー:選択オブジェクトを中央表示
② Game(ゲーム)ビュー
実際のプレイヤー視点でゲームをプレビューできるウィンドウです。Playボタン(画像の②直下の「▷」)を押すことで、ゲームを実行しながらテストできます。(私がよく使うところだけを説明します。)
- Free Aspect:ゲーム画面の解像度(初回に設定しておきましょう)
- Maximize on Play:プレイ時に全画面表示(基本的には「Play Focused」)
- States:FPSや描画負荷を確認(基本的には非表示にしています)
- Mute Audio:ゲーム音の有無
- Gizmos:デバッグ用のガイド表示
③ Hierarchy(ヒエラルキー)ウィンドウ
シーンに存在するすべてのオブジェクトがリスト表示されるウィンドウです。ここでオブジェクトの追加・削除や階層構造の管理を行います。
- Ctrl + D:オブジェクト複製
- Delete:オブジェクト削除
- 親子関係をドラッグ&ドロップで設定
- Projectウィンドウからドラッグ&ドロップでオブジェクトの追加
- マウス右クリックでオブジェクトの追加等
- オブジェクトをダブルクリックすることで、Sceneビューでオブジェクトを中央表示
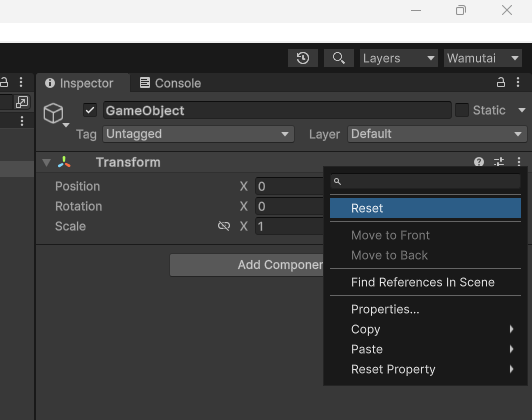
④ Inspector(インスペクター)ウィンドウ
選択したオブジェクトの詳細情報(コンポーネント)を編集するウィンドウです。位置・回転・スケールの調整や、スクリプトの設定、コンポーネントの追加ができます。
- ResetボタンでTransformを初期化
- 各オブジェクト毎にTransformを設定
- Add Componentでスクリプトやエフェクトを追加
- Lockアイコンで選択を固定(スクリプトのシリアライズにアタッチする際によく使います)

⑤ Project(プロジェクト)ウィンドウ
ゲームに使用するアセット(スクリプト、モデル、テクスチャ、音声など)を管理するウィンドウです。(Unityのエクスプローラーみたいなものです)
- Assetsフォルダ内に必要な素材を保存
- Createボタンから新規スクリプトやマテリアルを作成
- Ctrl + 9でProjectウィンドウを開閉
⑥ Console(コンソール)ウィンドウ
デバッグ時にエラーメッセージやログを確認できるウィンドウです。スクリプトの問題を素早く見つけるために活用します。
- Debug.Log(“メッセージ”)でログ出力
- Clearボタンでログを消去
- Errorタブでエラーのみ表示
画面レイアウトのカスタマイズ
UnityではWindowの配置を自由に変更し、自分好みの作業環境を作れます。
おすすめの画面レイアウト
私は画像のような画面レイアウトでいつも作業を行っております。
自分の使いやすい構成にするのが一番ですので参考程度でお願いします。

Windowの移動
WindowのTab部分をドラッグすると、好きな位置に配置できます。
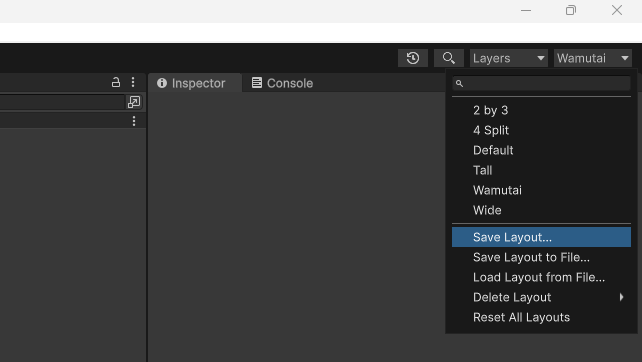
WindowのLayoutの保存
Layout変更後はWindow > Layout > Save Layout で名前を付けて保存が可能

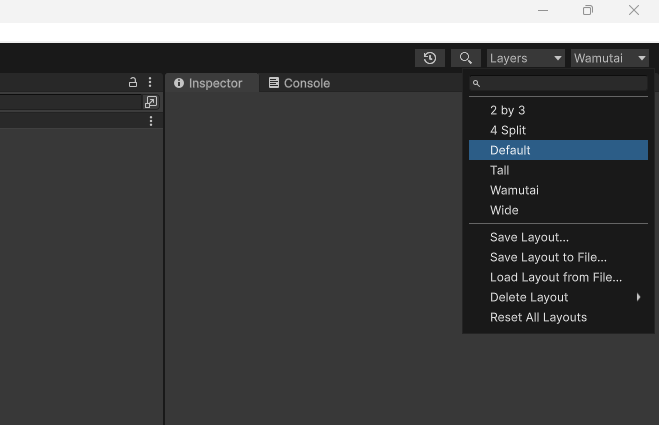
Layoutのリセット
間違えてLayoutを崩してしまった場合、 Window > Layout > Default で初期状態に戻せます。

作業効率を上げるショートカットキー
Unityでは多くのショートカットキーが用意されており、作業をスムーズに進めるのに役立ちます。
視点操作系
- F:選択オブジェクトにフォーカス
- Alt + 左クリック:視点回転(3D)
- Alt + 中クリック:視点移動
- Alt + 右クリック:ズーム
オブジェクト操作系
- W:移動ツール
- E:回転ツール
- R:スケールツール
- Ctrl + D:複製
- Delete:削除
デバッグ系
- Ctrl + P:ゲームの開始/停止
- Ctrl + Shift + P:ステップ実行
- Ctrl + F9:スクリプトの再コンパイル
まとめ
Unityのエディタ画面には様々なウィンドウがあり、それぞれ重要な役割を持っています。
・Sceneビュー でオブジェクト配置
・Gameビュー で動作確認
・Hierarchyウィンドウ でオブジェクト管理
・Inspectorウィンドウ でオブジェクトの詳細設定
・Projectウィンドウ でアセット管理
・Consoleウィンドウ でデバッグ
また、ショートカットキーを活用することで作業効率を大幅に向上できます。
Unity Editorのバージョン切り替えはUnity Hubの方でできるので、もし切り替えをする場合は以下の記事を参考にしてください。








サイトアイコン-2-150x150.png)