この記事について
この記事は私がゲーム制作・学習等で学んだ知識を元にCanvasの使い方をわかりやすく説明していきます。
この記事でわかること
- Canvasの基本とレンダリングモードの違い
- 画面サイズに応じたレスポンシブUIの作り方(CanvasScalerの設定)
- スクリプトでCanvasを操作する方法
- パフォーマンス最適化(バッチング・描画負荷の削減)
Canvasとは?
CanvasはUIを描画するための土台 です。
ボタン、テキスト、画像、スライダーなどのUIコンポーネントは必ずCanvasの子オブジェクトとして配置されます。
特徴
- UI専用の描画領域
- ゲームの3Dオブジェクト(Mesh Renderer など)とは別の描画順序を持っています。そのため、UIは常にゲーム画面の前面に表示されます。
- スケーリング制御
- 「Canvas Scaler」を使うことで、画面サイズに応じてUIを拡縮できます。例えばスマホやPCで同じUIを違和感なく表示可能。
- 複数Canvasで描画負荷を分割できる
- UIが多い場合、Canvasを分けることで不要な再描画を減らせます。
Canvasの使い方
Canvasの追加方法と構成要素
① Hierarchyから追加
・ [Hierarchie] → [右クリック] → [UI] → [Canvas]を選択
・ Canvasオブジェクトがシーンに追加される
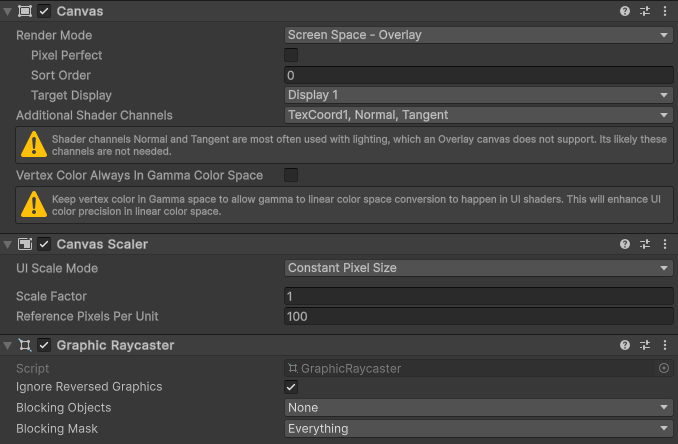
② Canvasの構成要素

| コンポーネント名 | 役割 | 主な機能 |
|---|---|---|
| Canvas | UI の土台 | UI を描画するための基本コンポーネント |
| Canvas Scaler | UI のスケール調整 | 画面サイズに応じて UI の大きさを自動調整 |
| Graphic Raycaster | UI のクリック判定 | UI のタッチやクリックを検出し、他のオブジェクトと判定を調整 |
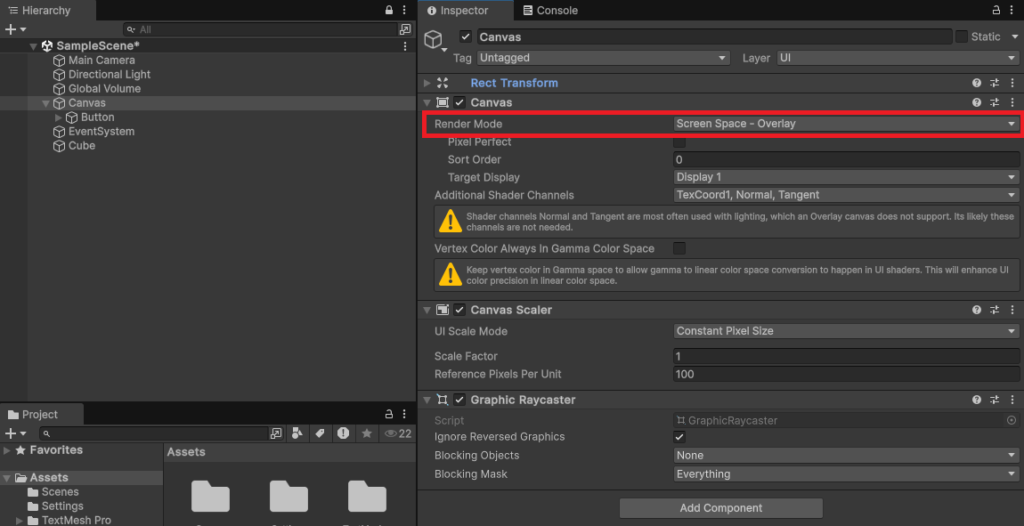
CanvasのRender Mode(描画モード)
Canvasには、3つのRender Mode(描画モード)があり、それぞれのUIの表示方法が異なります。
➡2DゲームやHUDなら「Screen Space – Overlay」がおすすめ
➡カメラに合わせて動かしたい場合は「Screen Space – Camera」
➡ワールド空間にUIを配置したい場合は「World Space」
| Rendering Mode | 特徴 | 用途 |
|---|---|---|
| Screen Space – Overlay | 画面の一番上にUIを描画 | UI(メニュー、HUDなど) |
| Screen Space – Camera | 指定したカメラの手前にUIを描画 | UIに遠近感を出したい場合 |
| World Space | UIを3Dオブジェクトとして配置 | 3DのUI、VR/ARのUI |
Render Mode(描画モード)の選択
Render Modeを変更することでレンダリングモードを選択できる。

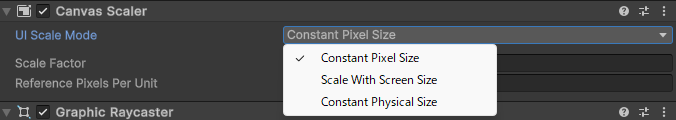
画面サイズに応じたUIの調整(Canvas Scaler)
CanvasのCanvasScaler要素を正しく設定することで、画面サイズが変わってもUIが崩れないように調整できます。

| UI Scale Mode | 特徴 | おすすめの用途 |
|---|---|---|
| Constant Pixel Size | 解像度に関係なく、UIのサイズを固定ピクセルで表示 | 固定解像度のアプリ |
| Scale With Screen Size (おすすめ) | 画面サイズに合わせて UIを 拡大・縮小 する | スマホ・タブレット向けのアプリ |
| Constant Physical Size | UIを 物理サイズ(cm, inch) で統一 | VRやARなど、デバイスごとに物理的なサイズを揃えたいとき |
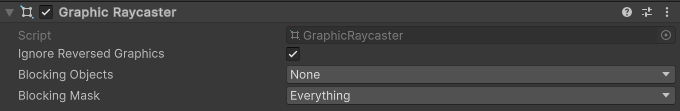
Raycast処理(Graphic Raycaster)
UIのクリック判定の設定をするコンポーネントです。

| 設定名 | 説明 | 主な用途 |
|---|---|---|
| Ignore Reversed Graphics | 裏向き(背面)の UI を無視 する | 画面に見えていない UI をクリック対象外にする |
| Blocking Objects | None(UIのみ) / Two D(2Dオブジェクト) / Three D(3Dオブジェクト) / All(すべて)をブロック対象にする | UI をクリックしたとき、背後の 3D/2D オブジェクトに影響させたくないとき |
| Blocking Mask | レイヤー単位で クリックをブロックするオブジェクトを制御 | 特定のレイヤーのオブジェクトだけ UI のクリックを無効化したいとき |
※ ブロックとは例えばUIの後ろに3Dオブジェクトがある場合にUIで遮るようなものです。
スクリプトでCanvasを操作する
Canvasの表示・非表示
➡ゲーム開始時にUIを表示/非表示することが可能です!
using UnityEngine;
public class CanvasManager : MonoBehaviour
{
public Canvas gameCanvas;
public void ShowCanvas()
{
gameCanvas.gameObject.SetActive(true);
}
public void HideCanvas()
{
gameCanvas.gameObject.SetActive(false);
}
}パフォーマンス最適化
・Canvasの更新が頻繁に発生すると、パフォーマンスが低下する
・UIが頻繁に更新される場合、キャンバスを分けて管理すると負荷軽減!
・Graphic Raycasterを必要ない場合はオフにする
canvas.pixelPerfect = false; // ピクセルパーフェクトを無効にして軽量化まとめ
・CanvasはUnityのUIを描画する基盤となるコンポーネント
・レンダリングモードを正しく選択
・CanvasScalerを設定すれば、画面サイズが変わってもレイアウトが崩れない
・スクリプトでCanvasを制御可能
・Canvasの最適化を行い、パフォーマンスを維持!




サイトアイコン-2-150x150.png)