この記事について
この記事は私がゲーム制作・学習等で学んだ知識を元にTMP_Dropdownの使い方をわかりやすく説明していきます。
この記事で学べること
- UnityのTMP_Dropdownの基本的な使い方
- スクリプトで項目を追加・削除・変更する方法
- 選択された値を取得・変更する方法
- ドロップダウンのデザインをカスタマイズする方法
- よくあるエラーと解決策
TMP_Dropdownとは?
TMP_Dropdown は Unity の TextMeshPro(TMP)版のドロップダウンUI です。
通常の Dropdown コンポーネントに比べて、より高品質なテキスト表示が可能になります。
特徴
- テキストのレンダリング品質が高い
→ アンチエイリアスが効いており、拡大縮小しても文字がきれい。 - リッチテキスト対応
→ 色変更、太字、斜体などを柔軟に表現可能。
TMP_Dropdown(ドロップダウン)の使い方
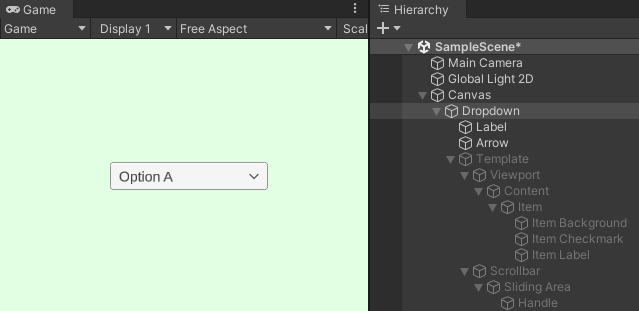
TMP_Dropdown(ドロップダウン)の構成と追加方法
① Hierarchy から追加
・ [Hierarchie] → [右クリック] → [UI] → [Dropdown – TextMeshPro] を選択
・ Dropdownオブジェクトがシーンに追加される
② Dropdownの構成要素 Dropdownは以下のコンポーネントで構成される:
- Label(選択中の項目を表示)
- Arrow(開閉ボタン)
- Template(選択肢リストのテンプレート)

スクリプトでDropdown(ドロップダウン)を制御
選択された値(value)を取得
Dropdown(ドロップダウン)の番号、値取得は以下のサイトを参考にしてください。
選択肢を追加・削除
Dropdown(ドロップダウン)のoptionの追加・削除は以下のサイトを参考にしてください。
Dropdown(ドロップダウン)のカスタマイズ
フォントやサイズの変更
LabelやItem LabelのTextMeshProを変更すると、フォントやサイズを調整できる。
・ フォントを変更するにはLabelとItem LabelのFont Assetを変更
・ サイズを変更するにはFont Sizeを調整
選択肢の背景や枠線を変更
➡︎ デザインをカスタムして見た目を変更可能
- DropdownのTemplateを展開
- Viewport → Content → Item BackgroundのImageを変更
- TemplateのBackgroundを変更
開いたときの高さを変更
・ [Dropdown] → [Template] → [ScrollRect] → [Viewport] → [Content] のHeightを変更
よくあるエラーと解決策
Dropdown(ドロップダウン)の選択肢が変更されない
・ RefreshShownValue()を呼び出してUIを更新
myDropdown.RefreshShownValue();Dropdown(ドロップダウン)の項目を変更しても反映されない
・ 変更後にRefreshShownValue()を実行
・ options.Clear()でリセット後、選択肢を再追加
Dropdown(ドロップダウン)が開かない
・ TemplateのRectTransformが適切に設定されているか確認
・ Dropdown のInteractableがONになっているか確認
まとめ
・ Dropdownはリストから1つの選択肢を選べるUIコンポーネント
・ valueを取得すれば選択された値を取得可能
・ options.Add()で選択肢をスクリプトから追加できる
・ デザインやフォントを変更してカスタマイズ可能






サイトアイコン-2-150x150.png)