はじめに
フラッシュ暗算は、数字が高速で表示され、瞬時に計算する能力が試されるゲームです。本記事では、Unityを使ってフラッシュ暗算アプリを作る準備を進めていきます。本ページでは初心者でもわかりやすいように、開発環境の準備から基本的な設定までを丁寧に解説します。
本記事ではUnityを始めたばかりの人がインプットとアウトプットを同時にできるように解説しているので、もし興味があれば一緒に学んでもらえると嬉しいです。
この記事で学べること
- フラッシュ暗算とは何か?
- Unityを使ったアプリ開発の基本
- 開発環境(Unity & C#)のセットアップ
- Unityプロジェクトの作成と基本的な設定
それでは、本題に入っていきます。
フラッシュ暗算とは?
フラッシュ暗算とは、画面に短時間だけ表示される数字を記憶し、素早く計算するトレーニングゲームです。
フラッシュ暗算の基本ルール
- 一定間隔で数字が1つずつ表示される。
- すべての数字を足し算や引き算で答えを導き出す。
- できるだけ速く、正確に答えを入力する。
この仕組みをプログラムで実装するには、数字のランダム生成、表示・非表示の制御、プレイヤーの入力機能などが必要になります。
Unityを使って開発する理由
ゲーム開発にはさまざまな方法がありますが、本記事ではUnityを使用します。理由は以下の通りです。
- 視覚的な開発:エディタ上でオブジェクトの配置や操作が簡単
- スクリプトが強力:C#を使って柔軟なロジックを実装できる
- マルチプラットフォーム対応:PC、スマホ、Webなど幅広く展開可能
初心者でも使いやすく、豊富なドキュメントやチュートリアルがあるので、学習しながら開発を進めることができます。
開発環境の準備
必要なもの
フラッシュ暗算アプリを作るために、以下のツールをインストールしましょう。
- Unity Hub(Unityの管理ツール):最新のもの
- Unity エディタ(ゲーム開発用のエディタ):6000.0.37f1←今回はこれ!
- Visual Studio(C#のスクリプトを書くためのツール)
Unity Hub・Unityエディターのインストール手順
まだインストールができていない人はこの記事を参考にしてインストールしてください。
Unityプロジェクトの作成
Unity Hubで新規プロジェクトを作成
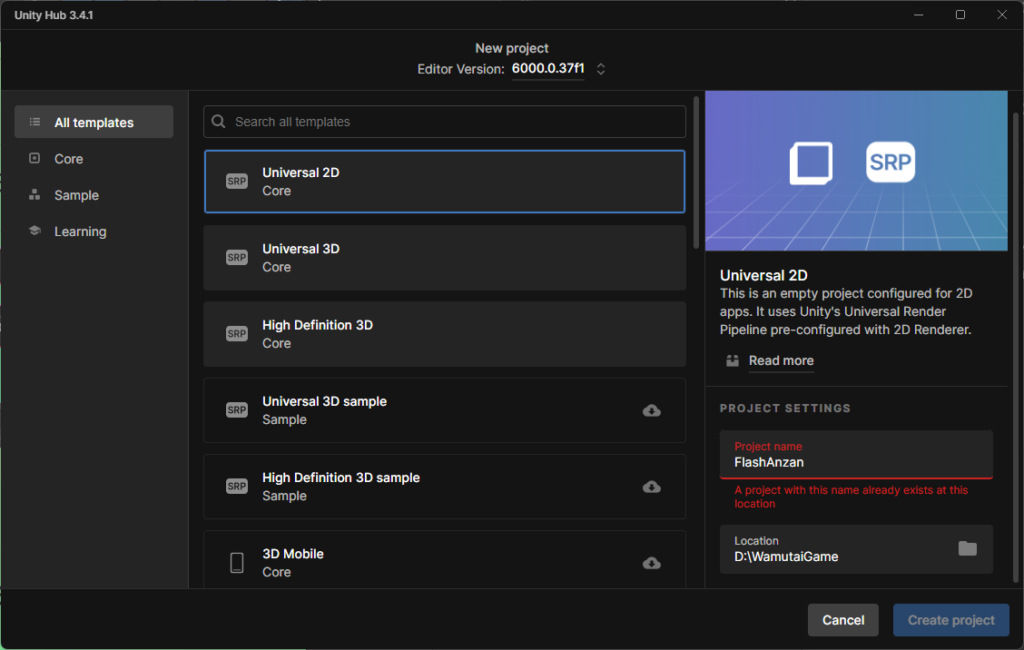
- Unity Hubを開き、「新規プロジェクト」をクリック。
- テンプレートは 「Universal 2D Core」 を選択。
- プロジェクト名を 「FlashAnzan」 に設定。
- Editor Versionを「6000.0.37f1」に設定。
- 保存場所を指定して 「Create Project」 をクリック。

基本的なオブジェクトの配置
Unityエディタを開いたら、以下のオブジェクトをシーンに配置します。
- Canvas(UI全体の管理)
- Panel(UI)(背景を画像か色で表示))
- Text(UI)(問題の数字を表示)
- Button(UI)(「スタート」「戻る」「続ける」ボタン)
UIの基本設定
Canvas の設定
- Hierarchyの空いたスペースで右クリックをして「UI」→「Canvas」 を作成。
- HierarchyでCanvasを選択する。
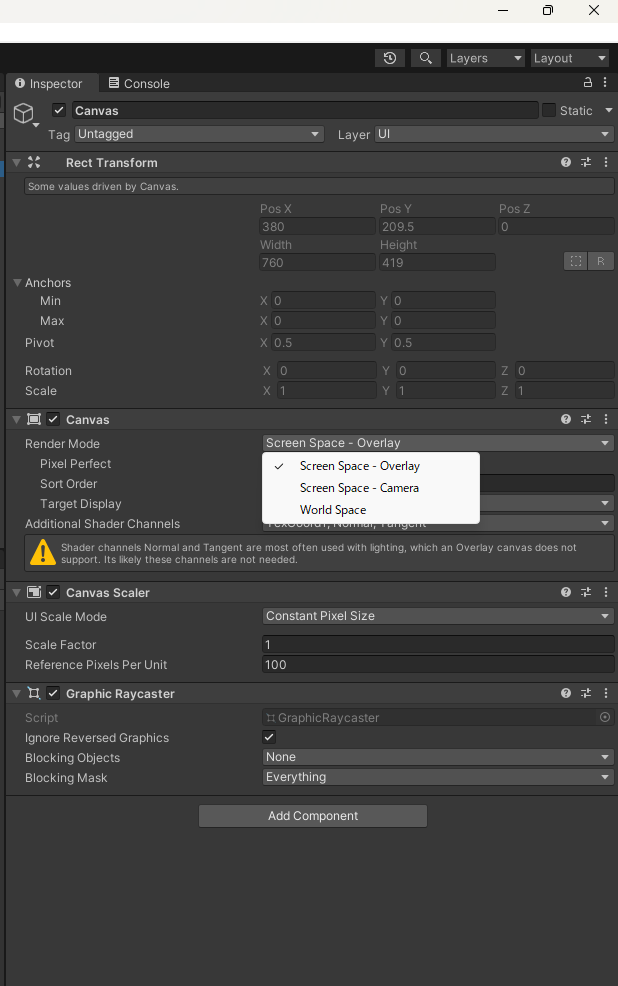
- UIをカメラの最前面に表示したいため、Canvasの Render Mode を 「Screen Space – Overlay」 に変更。(デフォルトでなっていれば変更なし。)
※ 「Canvas」は「UI」の統括マネージャーみたいなものです。

Panel(背景(画像 or 色))の追加
※背景を画像にしたい方は①~⑦を、単純に色だけ変えたい方は①と⑧のみで大丈夫です。
- Hierarchyで 右クリックをして「UI」→「Panel」 でパネルを作成。
- Projectビューの「Assets」内で右クリックをして「Folder」を作成する。今回は「Image」フォルダとしている。
- 「Image」フォルダに好きな画像をドラッグ&ドロップでインポートする。
- 「Image」フォルダ内の画像を選択する。
- Inspectorで「Texture Type」を「Sprite(2D and UI)」にして、「Sprite Mode」を「Single」にして適用。
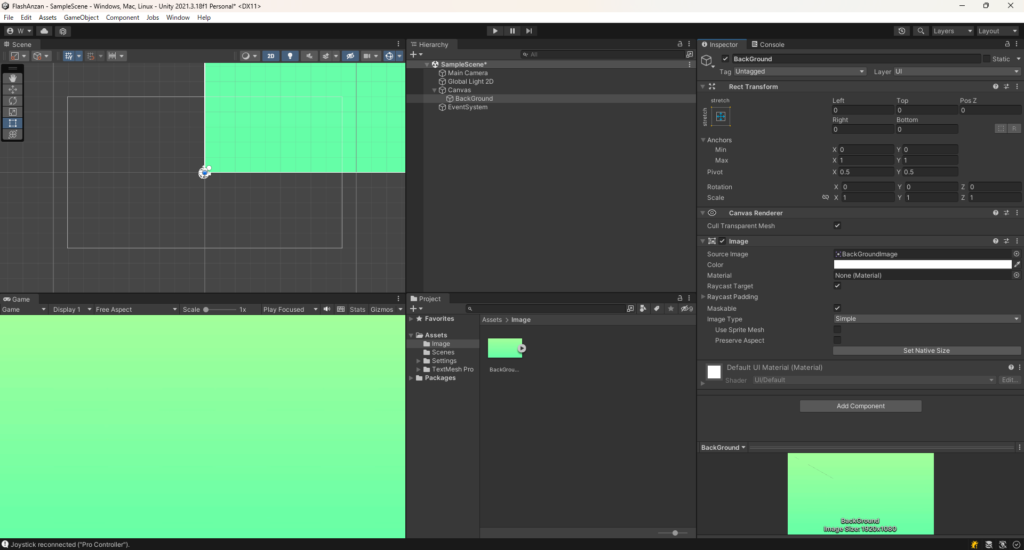
- HierarchyでPanelを選択する。
- Inspectorで「Source Image」に「Image」フォルダ内の画像をドラッグ&ドロップでアタッチする。
- Inspectorで「Panel」の「Color」を適当な色にする。

TextMeshPro(数字表示用)の追加
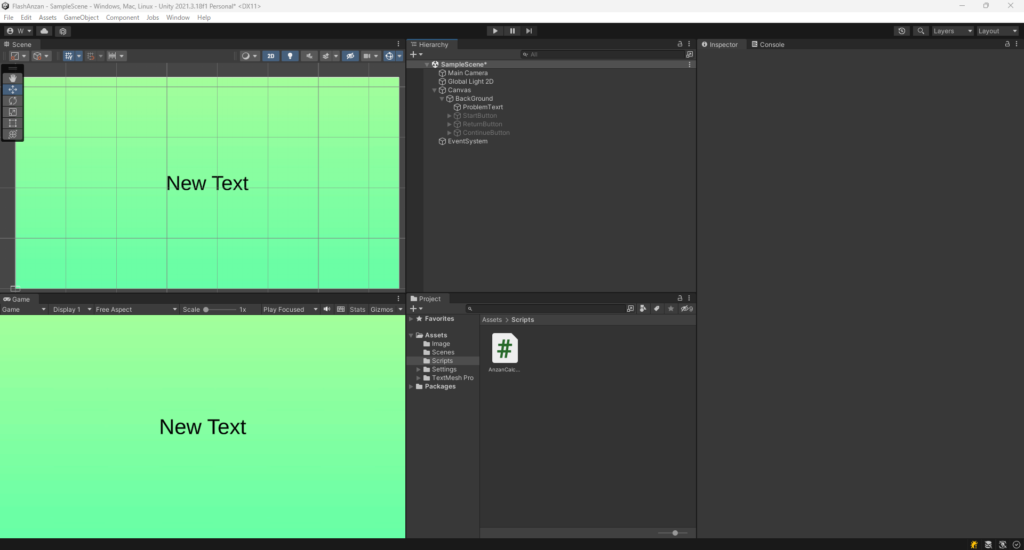
- Hierarchyの先ほど作ったPanel上で 右クリックをして「UI」→「Text-TextMeshPro」でテキストを作成。(最初に「Import TMP」とでたら上段だけ選択する。)
- Inspectorでフォントサイズを変更する。(Font Size:40)
- Inspectorでテキストサイズを変更する。(Width:300、Height:80)
- InspectorでVertex Colorを黒に変更する。(RGM:0、A:255)
- Inspectorでテキストを中央揃えに設定。(Allignment:Center、Middle)
※ Inspectorでテキストの下に見えているボタンはまだ説明していないのでこの段階ではできてなくて問題ないです。

Buttonの追加
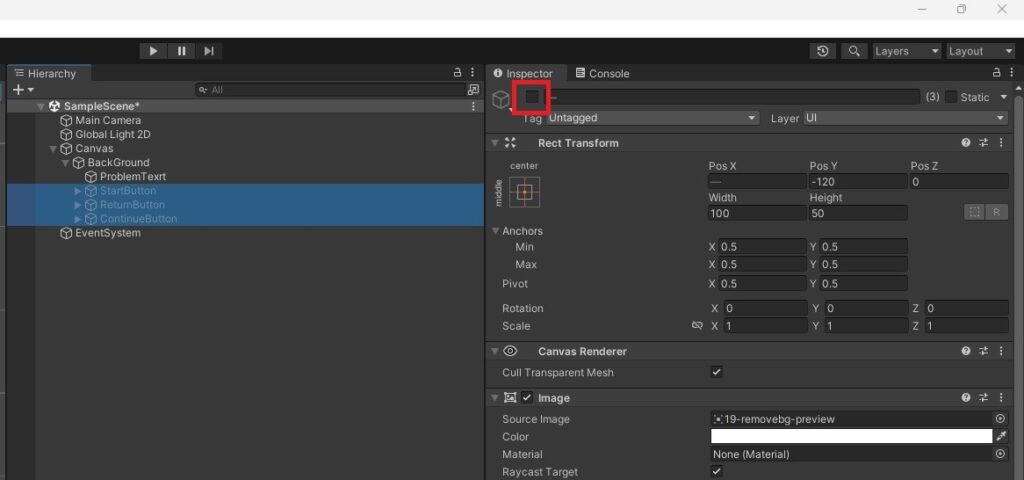
- Hierarchyの先ほど作ったPanel上で 右クリックをして「UI」→「Button-TextMeshPro」でボタンを3つ作成。
- ボタンの子オブジェクトとしてボタンテキストも作成されるので、それぞれ「New Text」を「Start」「Return」「Continue」と名前を変更。配置や見た目は各自ご自由にしてください。(あまりデザインは得意じゃないのでシンプルに作ってます。)
- ボタンは初期時は使わないので非表示にしておきます。(画像の赤枠のチェックボックスを外すだけです。)
※ ボタンの中にテキストがいるような関係を親オブジェクト(ボタン)、子オブジェクト(ボタンテキスト)といいます。よく使われる言葉なので覚えておきましょう。

この時点で、基本的なUIの配置が完了しました。
まとめ
本記事では、Unityを使ったフラッシュ暗算アプリの開発環境を準備し、基本的なUIを作成しました。
次回の記事では、スクリプトを使って数字をランダムに生成し、表示・非表示を切り替える方法 について詳しく解説します。引き続き、フラッシュ暗算アプリの開発を進めていきましょう!









サイトアイコン-2-150x150.png)