使用環境
・Unity Editor:2021.3.18f1
この記事で学べること
- RawImageとは?Imageとの違いを理解する
- スクリプトで画像を変更する方法
- RenderTextureを活用した動的な画像表示
- RawImageを使った動画の再生方法
- よくあるエラーと解決策
※ Imageについては以下のサイトを参考にしてください。
RawImageとは?
今日は「RawImage」について紹介するよ。
Imageとの違い、気になったことないかな?
あります!見た目は似てるけど、
Image、RawImageのどちらを使うべきか正直よくわかってないです…
私は動画を表示したくてRawImageを使ってみたんですけど、
うまく動かなくて、RenderTextureとかも出てきて混乱しました。
そうだよね。
RawImageはTextureをそのまま描画できる便利なUIだけど、
Imageとの違いやスクリプト操作、RenderTextureの使い方をちゃんと理解するのが大事なんだ。
この記事では、そのあたりをわかりやすく解説していくね。
UnityのRawImageとImageとの違い?
ImageとRawImageの違い
➡ スプライトを使いたいならImage
➡ テクスチャや動画を扱いたいならRawImage
| 項目 | Image | RawImage |
|---|---|---|
| 対応フォーマット | Sprite | Texture(Texture2D, RenderTexture など) |
| 画像のサイズ調整 | Image Typeでスライス可能 | そのまま表示(ストレッチなし) |
| 用途 | ボタン・UIアイコン・スプライト | 動画・カメラ映像・動的なテクスチャ |
RawImageの追加方法
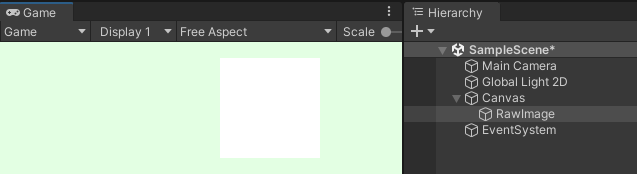
- [Hierarchy] → [右クリック] → [UI] → [RawImage] を選択

※ Canvasについて気になる方はこちらを参考にしてください。
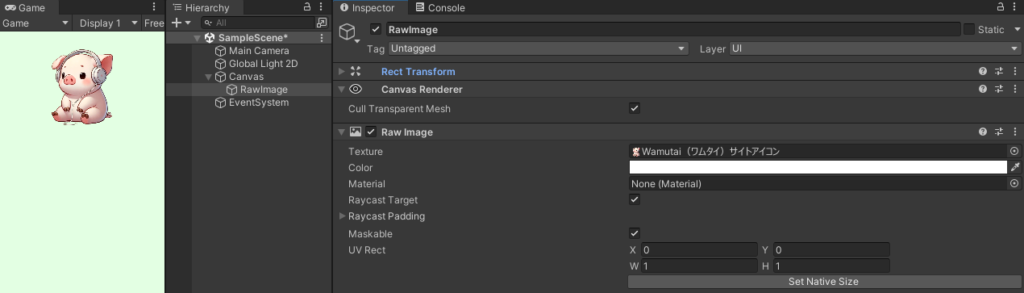
InspectorでRawImageを制御
RawImageのtextureプロパティを変更する

スクリプトでRawImageを制御
画像(Texture2D)をスクリプトで変更
RawImageのtextureプロパティを変更すると、スクリプトで画像を切り替えられる。
➡ ボタンを押したときにテクスチャを変更可能
➡ テクスチャアセットを事前に Inspector にセットしておく必要あり
using UnityEngine;
using UnityEngine.UI;
public class RawImageExample : MonoBehaviour
{
public RawImage myRawImage;
public Texture2D newTexture; // Inspectorでセット
public void Start()
{
myRawImage.texture = newTexture;
}
}Webから画像を取得して表示
URLから画像をダウンロードし、RawImageに適用する。
➡ Webから画像を動的に取得できる
➡ スプラッシュ画面やユーザーのアバター画像などに活用可能
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Networking;
using System.Collections;
public class RawImageExample : MonoBehaviour
{
// RawImageコンポーネント(Inspectorでアタッチする)
public RawImage myRawImage;
// 画像のURL(適宜変更)
private string imageUrl = "https://aaa.png";
void Start()
{
// コルーチンを開始して画像をダウンロード
StartCoroutine(DownloadImage());
}
/// <summary>
/// 指定されたURLから画像を非同期でダウンロードし、RawImageに適用する
/// </summary>
IEnumerator DownloadImage()
{
// UnityWebRequestを使用して画像を取得
using (UnityWebRequest request = UnityWebRequestTexture.GetTexture(imageUrl))
{
// Webリクエストを送信して完了を待つ
yield return request.SendWebRequest();
// ダウンロードが成功した場合
if (request.result == UnityWebRequest.Result.Success)
{
// ダウンロードしたテクスチャを取得
Texture2D texture = DownloadHandlerTexture.GetContent(request);
// RawImageのtextureに適用
myRawImage.texture = texture;
}
else
{
// エラー発生時はログを表示
Debug.LogError($"画像のダウンロードに失敗: {request.error}");
}
}
}
}RenderTextureを使った動的な画像表示
RenderTextureとは?
RenderTextureは、カメラ映像やリアルタイムレンダリングの出力先として使われるテクスチャ。
RawImageにRenderTextureを適用すると、カメラの映像をUIに表示 できる。
カメラ映像をRawImageに表示
スクリプトでカメラの映像をRawImageに適用する方法を説明していきます
- RenderTexture を作成(Assets → Create → RenderTexture)
- カメラの Target Texture にRenderTextureを設定
- RawImage の Texture に RenderTexture をセット
➡ リアルタイムでカメラ映像をUIに表示可能
➡ Webカメラの映像やライブストリーミングにも応用できる
using UnityEngine;
using UnityEngine.UI;
public class RenderTextureImage : MonoBehaviour
{
// UIのRawImageコンポーネント(Inspectorで設定)
public RawImage displayImage;
// 描画対象のカメラ(Inspectorで設定)
public Camera renderCamera;
// カメラの出力を格納するRenderTexture(Inspectorで設定)
public RenderTexture renderTexture;
void Start()
{
// カメラのレンダリング結果をRenderTextureに出力
renderCamera.targetTexture = renderTexture;
// RenderTextureをRawImageのtextureとして設定
displayImage.texture = renderTexture;
}
}よくあるエラーと解決策
RawImageに画像が表示されない
・ RawImage.textureにTexture2Dをセットしているか確認
・ ImageのSpriteとは異なるので注意(Textureを使う)
RenderTextureがうまく表示されない
・ カメラのTarget TextureにRenderTextureを設定したか確認
・ RawImageのTextureにRenderTextureをセット
Web画像が読み込まれない
・ Webからの画像取得に WWW (旧式)を使っている場合は
UnityWebRequestTexture に変更
・ URLが正しいか確認(https対応が必要な場合もあり)
まとめ
・ RawImageはTexture2DやRenderTextureを使うUI画像コンポーネント
・ スクリプトでtextureを変更すると動的に画像を変更できる
・ RenderTextureを使うとカメラ映像をリアルタイムで表示可能
・ Web画像をダウンロードして表示することもできる









サイトアイコン-2-150x150.png)