この記事について
この記事は私がゲーム制作・学習等で学んだ知識を元にLayout Groupの使い方をわかりやすく説明していきます。
この記事でわかること
- Layout Groupの基本と使い方
- Horizontal Layout Group(横並び)とVertical Layout Group(縦並び)、Grid Layout Group(グリッド)を使ったアイテムの自動整列
- Content Size Fitterを使って動的にサイズを調整する方法
- スクリプトで動的にアイテムを追加・削除する方法
- よくあるエラーと解決策
Layout Groupとは?
Layout Group は、Unity UIの子オブジェクトを自動で並べて配置する仕組みです。
「縦に並べる」「横に並べる」「グリッド状に並べる」といったレイアウトを簡単に作れます。
種類
- Horizontal Layout Group
子オブジェクトを横一列に並べる - Vertical Layout Group
子オブジェクトを縦一列に並べる - Grid Layout Group
子オブジェクトを格子状(行×列)に並べる
特徴
- 子オブジェクトを自動整列してくれる
- 余白(Padding)、間隔(Spacing)を設定可能
- サイズを自動調整(Child Force Expand など)でリサイズできる
UnityのLayout Groupの使い方
Layout Groupは、UIの自動整列をサポートする標準のコンポーネントです。
ボタンやテキストを手動で構成するのではなく、Layout Groupを使用して自動配置できます。
- 手動で調整せずに、キレイに並べられる
- アイテムを追加・削除しても、自動で再構成される
- 画面サイズの変化にも対応しやすい(レスポンシブデザイン)

※ この他にも以下のサイトを参考にしてください。
Layout Groupの種類と基本設定
Horizontal Layout Groupの追加と設定項目
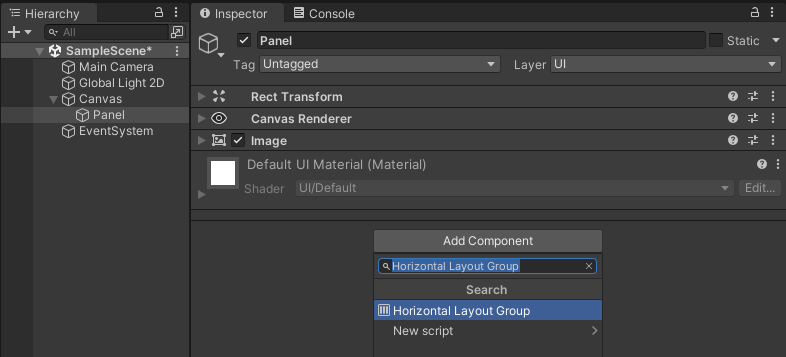
① Hierarchy から追加
- [Hierarchy] → [右クリック] → [UI] → [Panel]
- [Add Component] → [Horizontal Layout Group]を追加

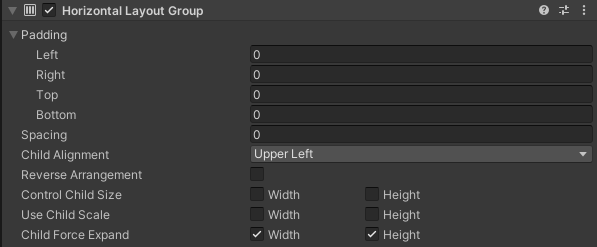
② Horizontal Layout Groupの構成要素

| 項目 | 説明 |
|---|---|
| Padding | 上下左右の余白を設定します。 |
| Spacing | 子オブジェクトの間隔を設定する。 |
| Child Alignment | 子要素の整列方法を設定する。 |
| Reserve Arrangment | 要素の並び順を逆にする。 |
| Control Child Size | 親コンテナが子要素のサイズ(Width、Height)を制御するかどうかを設定する。 |
| Use Child Size | 子オブジェクトのスケール(Scale)を適用するかどうかを設定します。 |
| Child Force Expand | 子オブジェクトが親のサイズ(Width、Height)に合わせて広がるかどうかを設定します。 |
Vertical Layout Groupの追加と設定項目
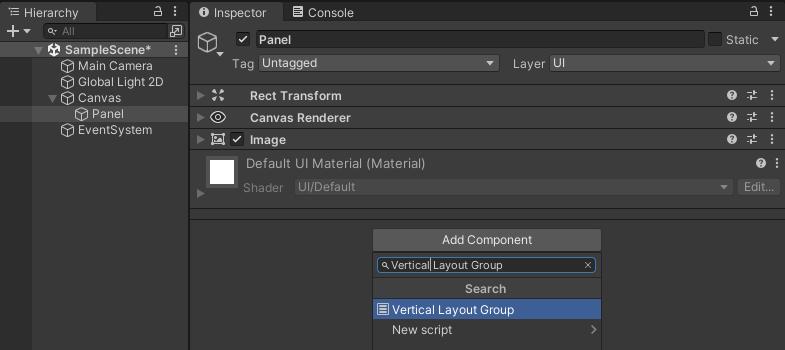
① Hierarchy から追加
- [Hierarchy] → [右クリック] → [UI] → [Panel]
- [Add Component] → [Vertical Layout Group]を追加

② Vertical Layout Groupの構成要素
Horizontal Layout Groupとおなじ。
Grid Layout Groupの追加と設定項目
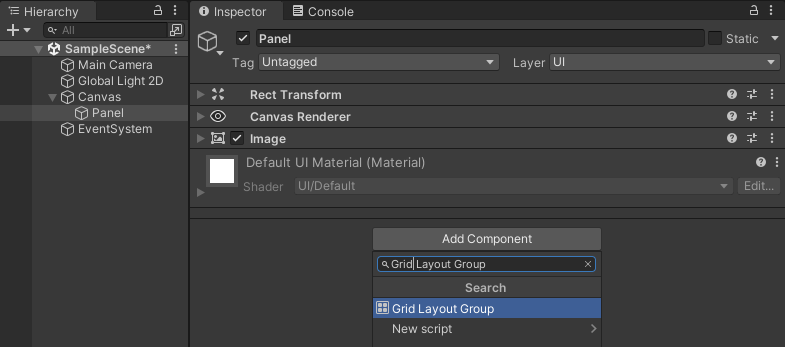
① Hierarchy から追加
- [Hierarchy] → [右クリック] → [UI] → [Panel]
- [Add Component] → [Grid Layout Group]を追加

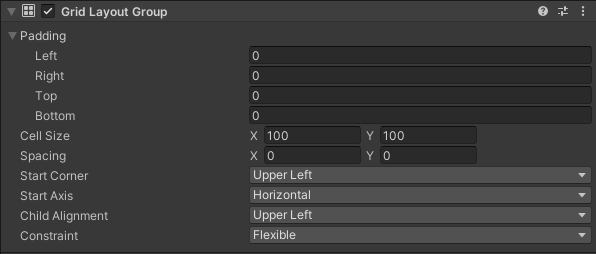
② Grid Layout Groupの構成要素

| 項目 | 説明 |
|---|---|
| Padding | 上下左右の余白を設定します。 |
| Cell Size | 各グリッドセルの幅と高さを設定します。 |
| Spacing | 子オブジェクトの間隔を設定する。 |
| Start Corner | グリッドの並びの開始位置を設定します。 |
| Start Axis | 要素を並べる優先軸を設定します。 |
| Child Alignment | 各セル内での子オブジェクトの配置方法を設定する。 |
| Constraint | グリッドの行や列の動的、静的を設定します。Flexible:親オブジェクトのサイズに応じて、動的に実行と列を決定する。Fixed Column Count:列の数を固定する。 Fixed Row Count:行の数を固定する。 |
Content Size Fitterの追加と設定項目
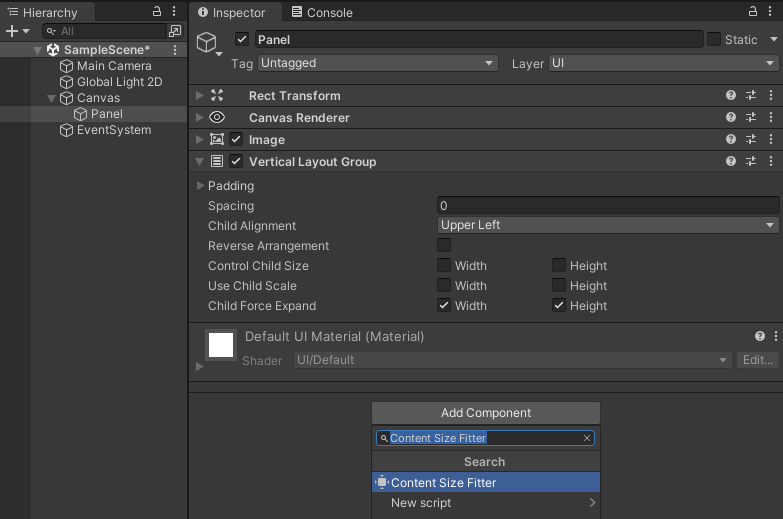
① Hierarchy から追加
- [Hierarchy] → [右クリック] → [UI] → [Panel]
- [Add Component] → [Vertical Layout Group]を追加
- [Add Component] → [Content Size Fitter]を追加

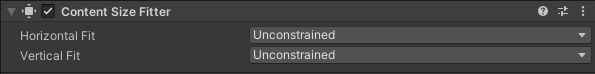
② Content Size Fitterの構成要素

| 項目 | 説明 |
|---|---|
| Horizontal Fit | Unconstrained:何もしません。 Min Size:子オブジェクトの最小サイズに基づいて幅を自動調整します。 Preferred Size:子オブジェクトの推奨サイズに合わせて幅を調整します。 |
| Vertical Fit | Unconstrained:何もしません。 Min Size:子オブジェクトの最小サイズに基づいて幅を自動調整します。 Preferred Size:子オブジェクトの推奨サイズに合わせて幅を調整します。 |
まとめ
・Layout Groupを使うと、UIを自動で整列できる!
・Horizontal(横並び)、Vertical(縦並び)、Grid(グリッド)を活用
・Content Size Fitterを組み合わせて、親のサイズを自動調整






サイトアイコン-2-150x150.png)