この記事について
この記事は私がゲーム制作・学習等で学んだ知識を元にインスペクターの属性の使い方をわかりやすく説明していきます。
この記事で分かること
- Unityのインスペクターを見やすくする標準の属性
- タイトル表示や説明文の挿入方法
- 整理されたインスペクターで開発効率UP!
インスペクターの属性とは?
Unityのスクリプトに属性(Attribute)を付けることで、Inspectorの見た目をわかりやすく整理できます。
- Header → Inspectorに見出しを付けてカテゴリ分けできる
- Tooltip → 変数にマウスを乗せると説明文が表示される
- Space → 変数と変数の間に余白を入れて区切れる
インスペクターの属性
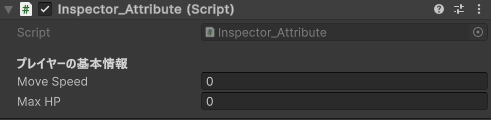
[Header(“タイトル”)]|区切りタイトルを表示
- インスペクター上に太字で目立つタイトルを表示
- 関連変数をまとめるのに便利
[Header("プレイヤーの基本情報")]
public float moveSpeed;
public int maxHP;・インスペクターでの見た目

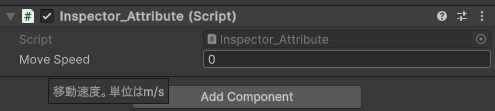
[Tooltip(“説明文”)]|マウスオーバーで説明を表示
- インスペクターで変数にマウスを当てると吹き出し表示される
- デザイナーや他の開発者への配慮に◎
[Tooltip("移動速度。単位はm/s")]
public float moveSpeed;・インスペクターでの見た目

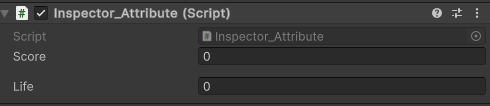
[Space(n)]|余白で視覚的にブロック分け
- 変数間にスペース(ピクセル単位)を追加
- ごちゃついたインスペクターの視認性向上に
public int score;
[Space(10)]
public int life;・インスペクターでの見た目

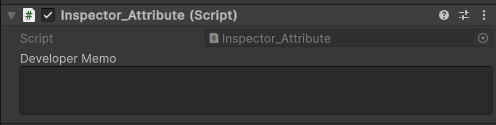
[TextArea]|複数行テキストを扱いたいときに
- 複数行の文字列入力フィールドを生成
- セリフ、メモ、ログなどに最適
[TextArea]
public string developerMemo;・インスペクターでの見た目

整ったインスペクターはメリットだらけ
| 項目 | 効果 |
|---|---|
| Header / Space | 視覚的な区切りで分類しやすくなる |
| Tooltip | 他の人が読んでも意味が伝わる |
| TextArea | 長文を入力する用途に便利 |
まとめ
- Unity標準属性だけでもインスペクターを見やすくできる
- 説明やタイトルは [Header] や [Tooltip] で簡単に導入可能
- 整ったUIはチーム開発・デバッグ効率を大きく改善する




サイトアイコン-2-150x150.png)