この記事について
この記事は私がゲーム制作・学習等で学んだ知識を元にImage・Panelの使い方をわかりやすく説明していきます。
※PanelはImageコンポーネントを元に作られているため、本記事ではまとめて説明していきます。
この記事で学べること
- UnityのImageとPanelの基本的な使い方
- スクリプトで画像やパネルの表示・非表示を制御する方法
- 透明度や色変更を行う方法
- よくあるエラーと解決策
Imageとは?
Image は 画像を表示するためのUIコンポーネント です。
Canvas の子要素に置くことで、画面上にスプライト(Sprite)や色付き矩形を表示できます。
主な用途
- ゲームの背景画像
- ボタンのアイコン
- ステータスUIのアイコン
- シンプルな図形(四角・丸・スライス)
Panelとは?
Panel は UIの背景やグループ化に使うコンポーネント です。
実際には Imageコンポーネント付きの四角いUI要素 のこと。
主な用途
- メニューやウィンドウの背景
- ボタンやテキストをまとめる「入れ物」
- 半透明のオーバーレイ(暗転演出など)
UnityのImageとPanelの使い方
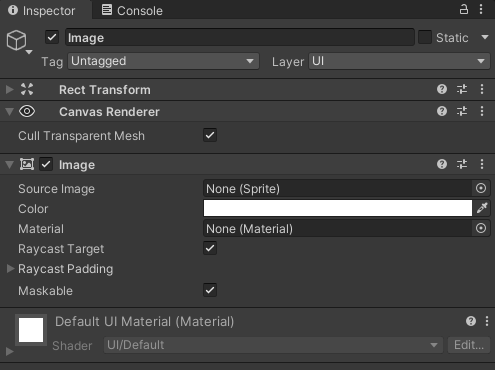
Imageの基本
Imageは、ゲーム内で画像を表示するためのUIコンポーネント。
ボタンの背景やアイコン、キャラクターのポートレートなどに使われる。
・ [Hierarchy]→[右クリック]→[UI] → [Image] で追加
・ ImageコンポーネントにはSpriteをセットして画像を表示
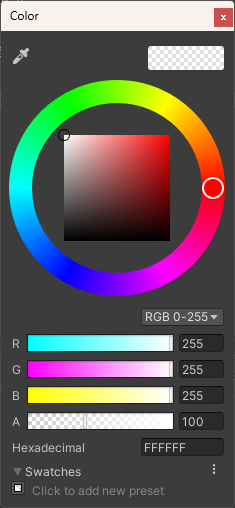
・ Colorで画像の色や透明度を変更可能

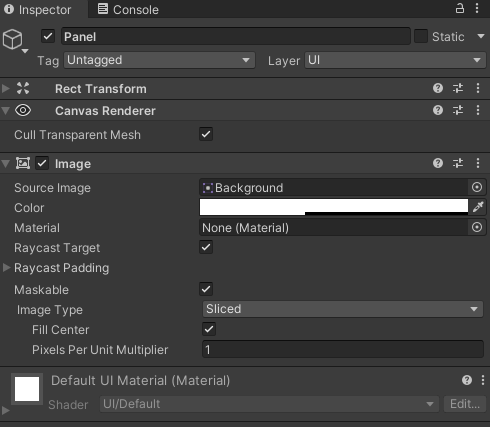
Panelの基本
Panelは、UIを整理するための背景コンテナ。
メニュー画面やポップアップ、HUDの背景として使うことが多い。
・ [Hierarchy]→[右クリック]→ [UI] → [Panel] で追加
・ Imageと同じようにColorを設定可能
・ 複数のUI要素をまとめることで管理しやすくなる

Image・Panelの設定、スクリプト制御
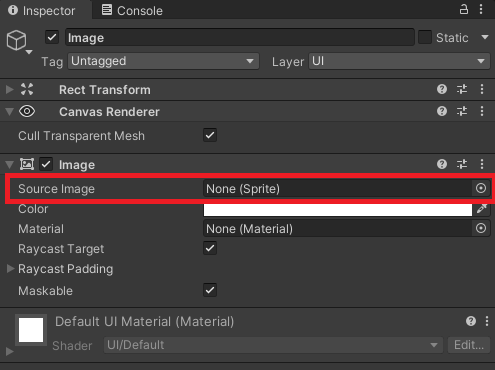
InspectorでImage・Panelの画像を変更(静的)
ProjectビューからSprite画像をドラッグ&ドロップをする。

スクリプトでImageの画像を変更(動的)
スクリプトでImageの画像を切り替える制御については以下を参考にしてください。
スクリプトでPanel(Image)の表示・非表示
Panelをスクリプトで SetActive(true/false) すると、UI全体を非表示にしたり、ポップアップを制御 できる。
➡ ボタンを押すとパネルを開閉するUIが作れる!
using UnityEngine;
public class PanelExample : MonoBehaviour
{
public GameObject panel; // Inspectorで設定
public void ShowPanel()
{
panel.SetActive(true);
}
public void HidePanel()
{
panel.SetActive(false);
}
}※ GameObjectではなくPanelを使用する場合は異なります。
Inspectorで色、透明度(alpha)を変更(静的)
ImageやPanelのColor.aを変更すると、透明度を調整可能。

・ SetTransparency(0.5f); と呼び出せば50%透明になる
・ Imageを徐々にフェードさせるエフェクトにも応用可能
スクリプトで色、透明度(alpha)を変更(動的)
Imageの色、透明度のスクリプト制御については以下を参考にしてください。
Image・Panelの大きさを変更
Image・Panelは特に大きさに意識することが多いかと思います。そこで、スクリプトで大きさを制御する方法をまとめましたので、以下を参考にしてください。
Mask・RectMask2Dについて
Image・Panelでは特にMaskを使用することで演出の幅が広がります。そこでスクリプトで制御する方法をまとめましたので、以下のサイトを参考にしてください。
Fill・FillAmountについて
Image・Panelでは特にFillも使用することで演出の幅が広がります。体力バーやスタミナバーは主にこれで作ることができるので参考にしてください。
よくあるエラーと解決策
Image が変更されない
・ myImage.sprite = newSprite; の newSprite に Sprite をセットしているか確認
・ SetActive(false) にしていると変更が適用されないことがあるので、一度 SetActive(true) にする
Image の透明度が変わらない
・ Color.a を変更したあとに myImage.color = color; をセットしているか確認
・ CanvasGroup を使うとスムーズにフェードできる
CanvasGroup canvasGroup = myImage.GetComponent<CanvasGroup>();
canvasGroup.alpha = 0.5f; // 50% 透明Panel の開閉が動作しない
・ Panel の SetActive(false) にしていると、スクリプトから変更できない可能性がある
・ Inspector で Panel のオブジェクトが panel に正しくセットされているか確認
まとめ
・ Image はスプライト画像を表示するためのUIコンポーネント
・ Panel はUIを整理するための背景コンテナとして使う
・ スクリプトで画像を変更するには Image.sprite = newSprite; を使う
・ パネルの表示・非表示は SetActive(true/false); で制御可能
・ 透明度を変更するには Image.color.a を変更









サイトアイコン-2-150x150.png)