はじめに
前回の記事では、結果を画面に表示する方法と連続実行の機能の作り方を解説しました。本記事では、ゲームの保存方法(JSON形式)と連続正解回数の表示方法について詳しく説明します。
この記事で学べること
- データの保存方法(JSON形式)
それでは本題に入っていきます。
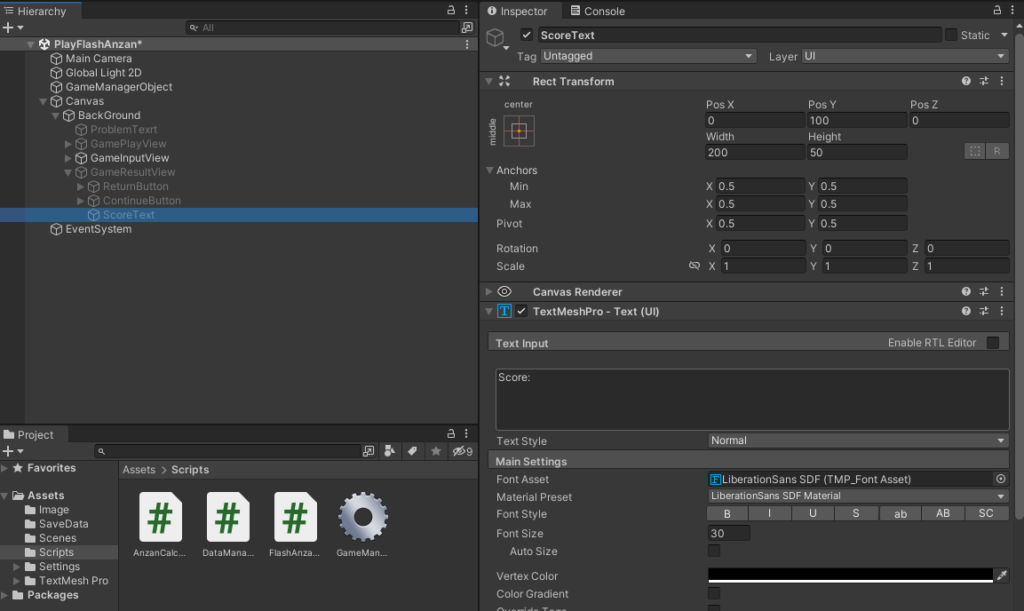
Scoreの表示テキストの追加
作成方法はこれまでと同じでGameResultViewの子オブジェクトとして作成しましょう。

DataManagerクラスの作成(保存とロード)
まずは、データの保存とロード、データ内容を1つのスクリプトに組んでいきましょう。
クラス名:「DataManager」で作成しています。
using UnityEngine;
using System.IO;
[System.Serializable]
public class GameData
{
public int score;
}
public static class DataManager
{
//今回は「Assets」内の「SaveData」フォルダに格納しています。
private static string directory = Application.dataPath + "/SaveData";
private static string path = directory + "/gameData.json";
public static void SaveData(GameData data)
{
if (!Directory.Exists(directory))
{
Directory.CreateDirectory(directory);
}
string json = JsonUtility.ToJson(data, true);
File.WriteAllText(path, json);
}
public static GameData LoadData()
{
if (File.Exists(path))
{
string json = File.ReadAllText(path);
return JsonUtility.FromJson<GameData>(json);
}
return new GameData();
}
}簡単に解説するとGameDataクラスでデータの保存内容を決めています。次にDataManagerクラスのSaveData関数でJSONファイルに書き込み、LoadData関数でJSONファイルを読み込んでいます。
GameManagerクラスに保存、ロードを組み込む
それでは、最後のスクリプト変更です。(部分的に省略してるのでよく読んでください。)
public class GameManager : MonoBehaviour
{
ーーーーーーーーーーーーーーーーーーーー
[SerializeField]
private GameData data;
public TextMeshProUGUI scoreText;
void Start()
{
ーーーーーーーーーーーーーーーーーーー
//データのロードとテキストへの反映
data = DataManager.LoadData();
scoreText.text = "Score:" + data.score.ToString();
}
ーーーーーーーーーーーーーーーーーーー
//InputViewからResultViewへ表示を切り替える関数
public void ResultFromInput(bool Judge)
{
//フラッシュ暗算の処理が終わったら入力画面を表示する。
gameInputView.SetActive(false);
flashAnzanManager.problemText.gameObject.SetActive(true);
flashAnzanManager.problemText.enabled = true;
gameResultView.SetActive(true);
//ProblemTextに正解、不正解を記入する。
if (Judge)
{
data.score += 1; //記録の更新
flashAnzanManager.problemText.text = "Correct";
flashAnzanManager.problemText.fontSize = 50; //テキストサイズ変更
flashAnzanManager.problemText.color = Color.red; //テキストの色変更
}
else
{
data.score = 0; //記録の初期化
flashAnzanManager.problemText.text = "Incorrect";
flashAnzanManager.problemText.fontSize = 45; //テキストサイズ変更
flashAnzanManager.problemText.color = Color.blue; //テキストの色変更
}
//データの保存と反映
DataManager.SaveData(data);
scoreText.text = "Score:" + data.score.ToString();
}
}
スタート関数の時にJSONファイルを読み込んで先ほど作成したScoreテキストに記入しています。また、回答の正誤判定時に組み込むことですぐにデータの保存とScoreテキストへの記入を行っています。
ここまでできたらScoreテキストをアタッチして実行してみてください。連続正解したらどんどんScoreが増えていくと思います!
また、実行が終わったらProjectの「Assets」の中に「SaveData」があり、その中に「gameData」があるのがわかりますね。余力があれば開いて中身を確認してみてください。
ここまで見ていただいて
ここまで見ていただきありがとうございます。実際に個人開発をしてみて最初のステップアップで参考にできるものが少ないと感じたため今回ブログの方でまとめさせていただきました。動画ではないためわかりにくいところがあるかもしれないのでそういう時は飛ばすか、X(旧Twitter)のDMでもいいので連絡していただければと思います。
それでは、ここまで見ていただきありがとうございました。





サイトアイコン-2-150x150.png)