使用環境
・Unity Editor:2021.3.18f1
この記事で学べること
- UnityのToggleの基本的な使い方
- スクリプトでトグルのON/OFFを取得・変更する方法
- トグルグループを使ったラジオボタン風UIの作成
- カスタマイズ(デザイン変更・画像変更)
- よくあるエラーと解決策
※ シンプルなボタンを使いたい方はこちらを参考にしてください。
UnityのToggle(トグル)とは?
今日は「UnityのToggle(トグル)」について学んでいこうか。
チェックボックスやスイッチを作るときにとても便利なUIコンポーネントなんだよ。
あ、見たことあります!
チェックを入れたり外したりするやつですよね?
スクリプトでONかOFFかをどうやって調べるのかよくわからなくて…。
あと、見た目を変えたり、グループ化してラジオボタンみたいにしたいときってどうすればいいんですか?
触ったことはあるけど、細かい設定が難しくて…。
うんうん、いい質問だね。
この記事では、Toggleの基本からスクリプトでの操作方法、デザインのカスタマイズ、そしてToggle Groupを使った応用まで、しっかり解説していくから安心してね!
UnityのToggle(トグル)の使い方
Toggle(トグル)の追加方法
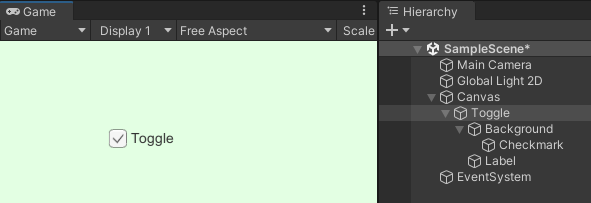
① Hierarchy から追加
・ [Hierarchy]→[右クリック]→ [UI] → [Toggle] を選択
・ Toggle オブジェクトがシーンに追加される
② Toggleの構成要素
- Toggle → チェックボックスの制御
- Background → チェックボックスの背景
- Checkmark → チェックが入った時の画像
- Label(TextMeshPro推奨) → トグルのラベルテキスト

※ Canvasについて気になる方はこちらを参考にしてください。
Toggle(トグル)の基本操作
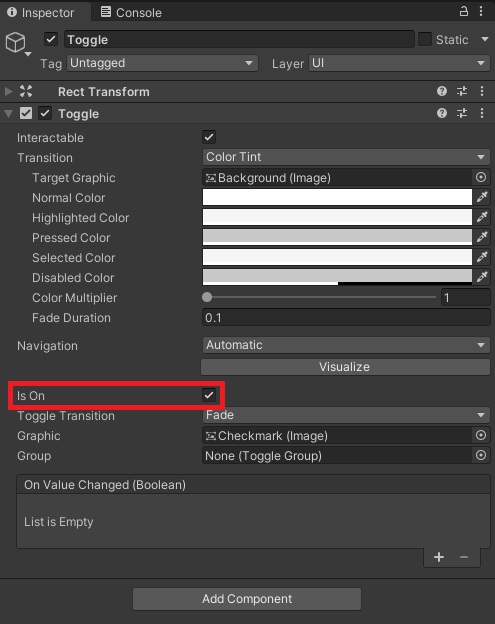
InspectorでToggle(トグル)のIsOn(チェック)を切り替え
Toggle(トグル)のチェックボタンは「Is On」で設定可能。

スクリプトでToggle(トグル)のIsOn(チェック)を切り替え
Toggle(トグル)のON/OFFを取得
using UnityEngine;
using UnityEngine.UI;
public class ToggleExample : MonoBehaviour
{
public Toggle myToggle;
public void Start()
{
if (myToggle.isOn)
{
Debug.Log("トグルは ON です");
}
else
{
Debug.Log("トグルは OFF です");
}
}
}Toggle(トグル)のON/OFFを変更
myToggle.isOn = true; // ONにする
myToggle.isOn = false; // OFFにするToggle(トグル)の値が変更されたときに処理を実行(onValueChanged)
➡ トグルをクリックするたびにイベントを実行
using UnityEngine;
using UnityEngine.UI;
public class ToggleExample : MonoBehaviour
{
public Toggle myToggle;
void Start()
{
myToggle.onValueChanged.AddListener(OnToggleChanged);
}
void OnToggleChanged(bool isOn)
{
Debug.Log("トグルの状態が変更されました: " + (isOn ? "ON" : "OFF"));
}
}Toggle(トグル)のカスタマイズ
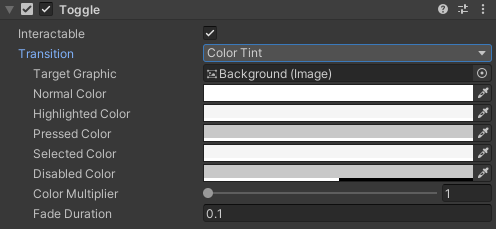
Toggle(トグル)のカスタマイズはチェックボックスの背景、チェックマーク、テキストが変更できる。また、Toggleコンポーネントに「Transition」があるがチェック動作によって色のイベントが可能。

Toggle Group(ラジオボタン風UIの作成)
Toggle Groupを使うと、1つのトグルだけONにするラジオボタン風のUI を作れる。
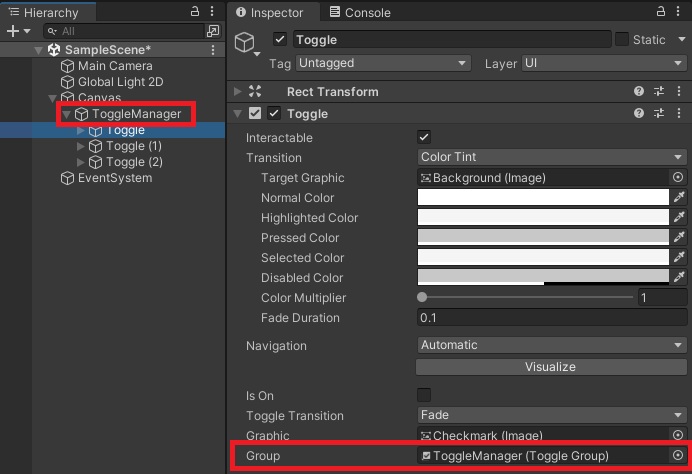
Toggle Groupの設定方法
- 適当な名前を付けたCreate Empty(空のGameObject)にAdd Componentから「Toggle Group」スクリプトをアタッチする。
- 子オブジェクトとしてToggleを複数追加(子オブジェクトは任意)
- 各ToggleのToggle Groupに親のToggle Groupを設定

Toggle Groupをスクリプトで取得
今回は複数のToggleから1つだけを選択できるスクリプトを作成します
➡ ToggleGroup.ActiveToggles() で選択されたトグルを取得できる
➡ 複数のトグルから1つだけを選ばせるラジオボタンのようなUIが作れる
using UnityEngine;
using UnityEngine.UI;
using System.Linq;
public class ToggleGroupExample : MonoBehaviour
{
public ToggleGroup myToggleGroup;
private void Start()
{
if (myToggleGroup != null)
{
myToggleGroup.allowSwitchOff = false; // 1つは必ず選択されるようにする
// "Toggle" という名前のトグルを最初にオンにする
Toggle defaultToggle = myToggleGroup.GetComponentsInChildren<Toggle>()
.FirstOrDefault(t => t.name == "Toggle");
if (defaultToggle != null)
{
defaultToggle.isOn = true; // 明示的にこのトグルを選択
}
else
{
// もし "Toggle" がなければ、一番最初のトグルを選択
Toggle firstToggle = myToggleGroup.GetComponentsInChildren<Toggle>().FirstOrDefault();
if (firstToggle != null)
{
firstToggle.isOn = true;
}
}
// トグルの変更イベントを設定
foreach (Toggle toggle in myToggleGroup.GetComponentsInChildren<Toggle>())
{
toggle.onValueChanged.AddListener(delegate { CheckSelectedToggle(); });
}
}
}
// トグルの変更を検知する関数
public void CheckSelectedToggle()
{
Toggle activeToggle = myToggleGroup.ActiveToggles().FirstOrDefault();
if (activeToggle != null)
{
Debug.Log("選択されたトグル: " + activeToggle.name);
}
}
}カスタマイズ(デザイン変更)
チェックマークをカスタム画像に変更
- ToggleのCheckmarkのImageを変更
- BackgroundのSource Imageを変更して見た目をカスタム
トグルのON/OFFで画像を変更
スクリプトでImage.spriteを変更すると、ON/OFFで別の画像を表示できる。
➡ ONとOFFでアイコンを変更できる
➡ スイッチ風のデザインにするのに便利
using UnityEngine;
using UnityEngine.UI;
public class ToggleImageChanger : MonoBehaviour
{
public Toggle myToggle;
public Image toggleImage;
public Sprite onSprite;
public Sprite offSprite;
void Start()
{
myToggle.onValueChanged.AddListener(ChangeImage);
ChangeImage(myToggle.isOn); // 初期状態を適用
}
void ChangeImage(bool isOn)
{
toggleImage.sprite = isOn ? onSprite : offSprite;
}
}よくあるエラーと解決策
Toggleのイベントが動作しない
・ InspectorのOn Value Changedに関数をセットしているか確認
・ スクリプトでonValueChanged.AddListener()を設定しているかチェック
Toggle Groupが正しく動作しない
・ 各ToggleにToggle Groupを設定しているか確認
・ Allow Switch Offが有効なら全トグルをOFFにできる(ONなら1つは必ず選択される)
スクリプトでisOn = trueにしても動作しない
・ isOn = true;の後にForceLabelUpdate();を実行すると強制更新される
myToggle.isOn = true;
myToggle.ForceLabelUpdate();まとめ
- isOnでトグルのON/OFFを取得・変更できる
- onValueChanged.AddListener() で切り替え時に処理を実行
- Toggle Groupを使えばラジオボタン風のUIを作れる
- スクリプトでチェックマークや背景のカスタマイズが可能









サイトアイコン-2-150x150.png)