この記事について
この記事は私がゲーム制作・学習等で学んだ知識を元にScroll Viewの使い方をわかりやすく説明していきます。
この記事で学べること
- Scroll View(スクロールビュー)の基本的な使い方
- スクリプトでリストを動的に生成・更新する方法
- スマホ向けのスワイプスクロールの設定方法
- スクロールバーやスクロールのカスタマイズ
- よくあるエラーと解決策
Scroll View(スクロールビュー)とは?
Unityの Scroll View(スクロールビュー) は、
表示範囲を超える大量のUI要素をスクロールして見られるようにするコンポーネント です。
特徴
- 中に Content(コンテンツ)という領域があり、その中にテキストやボタンを並べる
- 表示できる範囲(Viewport)に収まらない分は、ドラッグやホイールでスクロール可能
- 縦スクロール・横スクロールの両方に対応
Scroll Viewの使い方
Scroll Viewの追加方法
・ [Hierarchy] → [右クリック] → [UI] → [Scroll View] を選択
・ Scroll Viewオブジェクトがシーンに追加される

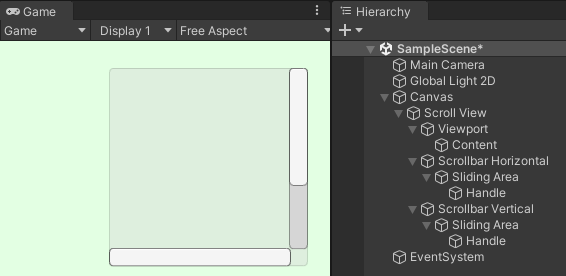
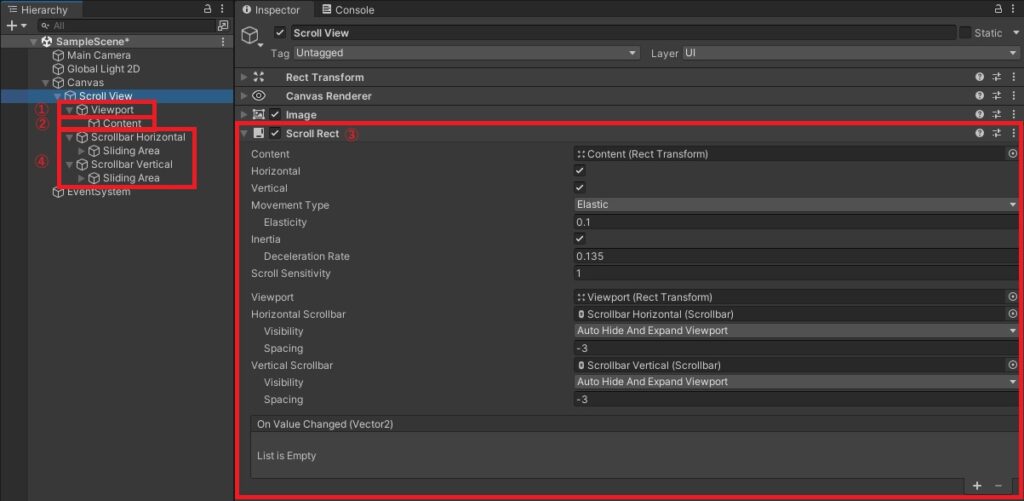
Scroll Viewの構成
Scroll Viewは以下のコンポーネントで構成されています。
➡︎ Contentのサイズを変更すれば、自動的にスクロールできる
➡︎ 「Vertical Scroll」または「Horizontal Scroll」を有効にすると、縦・横スクロールが可能
| オブジェクト | 説明 |
|---|---|
| Viewport | スクロール可能な表示領域 |
| Content | 実際にスクロールするオブジェクト(アイテムリストなど) |
| Scroll Rect | スクロール動作を制御するコンポーネント |
| Scrollbar | 縦・横スクロールのバー(任意) |

Text(プレハブ)をスクリプトで作成・変更
Scroll ViewはContent内にTextを配置していくことができます。
以下の記事を参考にしてください。
スクロールの設定とカスタマイズ(Scroll Rect)
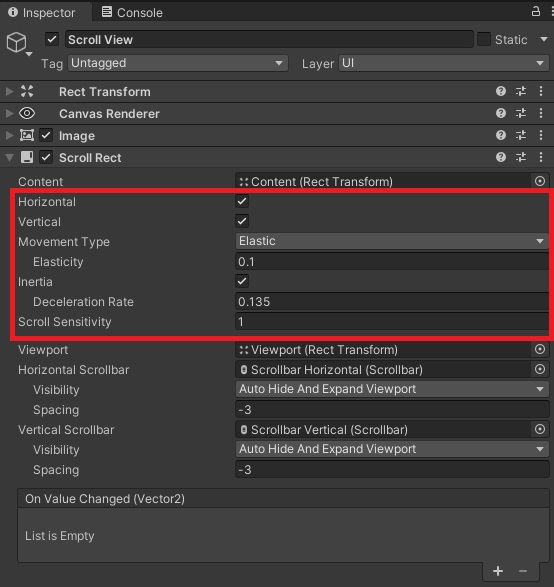
スクロールの挙動を調整
Scroll ViewのScroll Rectには、以下のオプションがあります。
➡︎ スマホでスワイプスクロールを自然にするなら「Inertia」をONにする
| 設定項目 | 説明 |
|---|---|
| Horizontal / Vertical | 横スクロール / 縦スクロールを有効化 |
| Movement Type | スクロールの挙動(Elastic, Clamped, Unrestricted) |
| Elasticity | 端でバウンドする力の調整 |
| Inertia | 慣性スクロールの有効/無効 |
| Deceleration Rate | 慣性スクロールの減速率 |

スクロール位置をスクリプトで制御
スクリプトで特定の位置までスクロールすることも可能。
➡︎ verticalNormalizedPosition = 1 にすると最上部へスクロール
➡︎ verticalNormalizedPosition = 0 にすると最下部へスクロール
using UnityEngine;
using UnityEngine.UI;
public class ScrollViewExample : MonoBehaviour
{
public ScrollRect scrollRect;
public void ScrollToTop()
{
scrollRect.verticalNormalizedPosition = 1f;
}
public void ScrollToBottom()
{
scrollRect.verticalNormalizedPosition = 0f;
}
}スクロールバーをカスタマイズ
➡︎ デザインに合わせてスクロールバーをカスタマイズ可能
- Scroll Viewの「Scrollbar Vertical」、「Scrollbar Horizontal」 の Imageを変更
- HandleのサイズをScrollbarのSizeで調整
- Scroll RectのScrollbar設定で挙動を変更
よくあるエラーと解決策
スクロールしない(動かない)
・ ContentのサイズがViewportより大きいか確認
・ 「Vertical Scroll」、「Horizontal Scroll」がONになっているか確認
アイテムが正しく表示されない
・ ContentのVertical Layout GroupまたはGrid Layout Groupを正しく設定
・ スクリプトでLayoutRebuilder.ForceRebuildLayoutImmediate()を呼び出す
using UnityEngine;
using UnityEngine.UI;
public class LayoutFix : MonoBehaviour
{
public RectTransform contentPanel;
void UpdateLayout()
{
LayoutRebuilder.ForceRebuildLayoutImmediate(contentPanel);
}
}スクロールの慣性が強すぎる
・ Scroll RectのDeceleration Rateを調整
scrollRect.decelerationRate = 0.05f; // 減速を早めるまとめ
・ Scroll Viewを使えば、スクロール可能なリストや長いコンテンツを簡単に実装できる
・ スクリプトで動的にアイテムを追加・削除可能
・ スクロールの動きや慣性をScroll Rectで調整できる
・ スクリプトでスクロール位置を制御することも可能





サイトアイコン-2-150x150.png)