この記事について
この記事は私がゲーム制作・学習等で学んだ知識を元にButtonの使い方をわかりやすく説明していきます。
この記事でわかること
- UnityのButton(ボタン)の基本的な使い方
- スクリプトでのボタン操作(有効化・無効化・イベント登録)
- EventSystem・EventTriggerを使った応用操作(マウスオーバー・長押し・ドラッグ)
- ボタンに関するよくあるエラーとその対処法
Button – TextMeshProとは?
Unityの UIコンポーネントのひとつ でユーザーがクリックやタップできる「ボタン」を作るためのものです。
- ゲームやアプリの画面で押せるUIパーツ
- クリック/タップされたときに イベントを実行 できる
- 見た目は ImageとTextMeshProを組み合わせて表示される
Buttonの導入
Buttonの導入方法
- [Hierarchy]→[右クリック]→[UI] → [Button – TextMeshPro]を選択
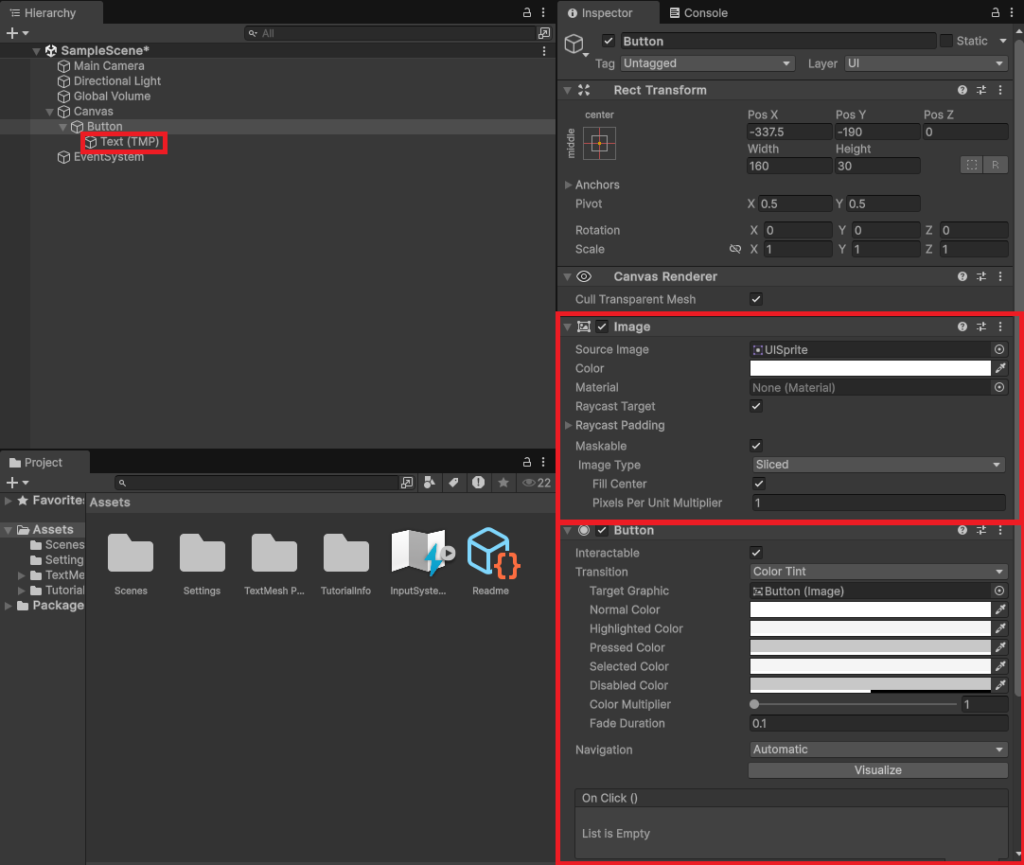
Buttonの構成要素
- Image→ Buttonの見た目(背景画像)
- Button→ Buttonのクリックイベント
- TextMeshPro(子オブジェクト) → Button上のテキスト

クリック処理:OnClick
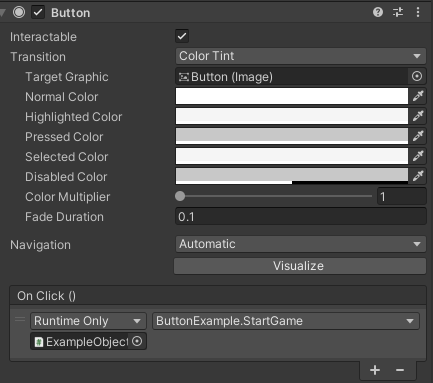
InspectorでOnClickにイベント登録
まずはこのスクリプトを作成しておこう!
using UnityEngine;
public class ButtonExample : MonoBehaviour
{
public void StartGame()
{
Debug.Log("ゲーム開始!");
}
}次に以下の手順でスクリプトをGameObjectのClickイベントにアタッチしよう!
※先にスクリプトを適当なGameObjectにアタッチしておいてください。
- Button以外の任意のGameObjectに上のスクリプトをアタッチ
- HierarchyのButtonを選択
- Inspectorの[On Click()] の「+」ボタンを押します
- 任意のGameObjectをドラッグ&ドロップ
- 実行する関数を選択(例: StartGame())

スクリプトのAddListenerでイベント登録
クリックイベントのOnClickはAddListenerを使用することでスクリプトで設定できます。
以下の記事を参考にしてください。
Buttonのinteractableの設定(有効化・無効化)
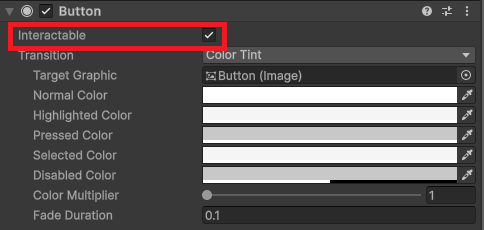
InspectorでButtonのinteractableの設定(静的)
Buttonの有効化、無効化をInspectorで行う場合、「Interactable」にチェックを入れると有効化、チェックを外すと無効化されます。
※ 無効化とはクリックしても反応がなくなるという意味です。

スクリプトでButtonのinteractableの設定(動的)
以下のようにして有効化、無効化はスクリプトで行えます。
Button.interactable = true //有効化
Button.interactable = false //無効化EventSystemとEventTriggerの活用
EventSystemとは?
EventSystemはUnityの入力イベントを管理するシステムで、
ボタンをクリックするだけでなく、マウスオーバー・キーボード・長押しなどのイベントも処理できます。
Unity UIが正常に動作するためには、必ずシーン内にEventSystemが必要です!
もしもボタンがクリックできない場合は、EventSystemが存在するか確認しよう。
EventTriggerを使ったボタンの拡張
EventTriggerを使うと、ボタンの挙動をさらに細かく制御できます。
例えば、マウスオーバー・長押し・サイクルの判定など。
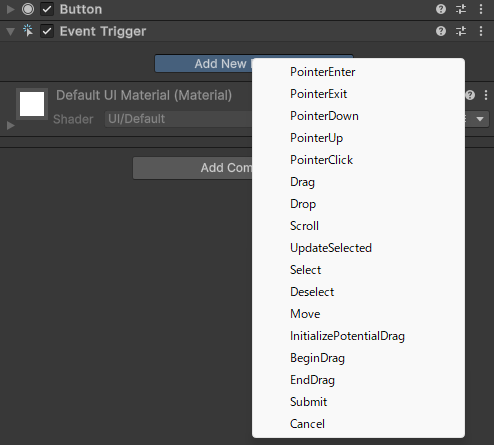
EventTriggerの追加方法(Inspector)
- HierarchyのButtonを選択
- [Add Component] → [Event Trigger]を追加
- [Add New Event Type]でイベントを追加
- スクリプトの関数を設定する

EventTrigger の実装例(スクリプト)
①マウスオーバー(ポインタ入力 / ポインタ終了)
➡ボタンにカーソルを乗せた時・離れた時の処理を追加できる!
using UnityEngine;
using UnityEngine.EventSystems;
public class ButtonExample : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler
{
public void OnPointerEnter(PointerEventData eventData)
{
Debug.Log("ボタンにマウスが乗った!");
}
public void OnPointerExit(PointerEventData eventData)
{
Debug.Log("ボタンからマウスが離れた!");
}
}② 長押し(PointerDown / PointerUp)
➡長押しの開始・キャンセルを判定できる!
using UnityEngine;
using UnityEngine.EventSystems;
public class ButtonLongPress : MonoBehaviour, IPointerDownHandler, IPointerUpHandler
{
private bool isPressed = false;
public void OnPointerDown(PointerEventData eventData)
{
isPressed = true;
Debug.Log("ボタン長押し開始");
}
public void OnPointerUp(PointerEventData eventData)
{
isPressed = false;
Debug.Log("ボタン長押し解除");
}
}③ ドラッグ
➡ボタンをかけて移動できる!
using UnityEngine;
using UnityEngine.EventSystems;
public class ButtonDrag : MonoBehaviour, IDragHandler
{
public void OnDrag(PointerEventData eventData)
{
transform.position = Input.mousePosition;
}
}応用編:スクリプトでアニメーションを実装
スクリプトでアニメーションを作成することはよくあり、その中でも頻繁に使用する物を下記の記事にまとめました。
よくあるエラーと解決策
ボタンがクリックできない
・EventSystemが存在するか確認
・Canvasのレンダリングモードを「Screen Space – Overlay」にする
EventTriggerが反応しない
・EventTrigger のコンポーネントを正しく追加できているか確認
・インターフェースを正しく実装しているかチェック(IPointerEnterHandler など)
まとめ
UnityのButtonは、クリックイベントを設定するだけでなく、EventTriggerを活用すれば高度なUI制御も可能です。
・基本的なクリックイベントは Inspector から設定可能
・スクリプトでボタンの有効化・有効化・テキスト変更ができる
・ EventSystem はボタンの動作に必須!
・ EventTrigger を使えば、マウスオーバー・長押し・段階操作も実行可能





サイトアイコン-2-150x150.png)