この記事について
UnityでiOSアプリを開発する際、
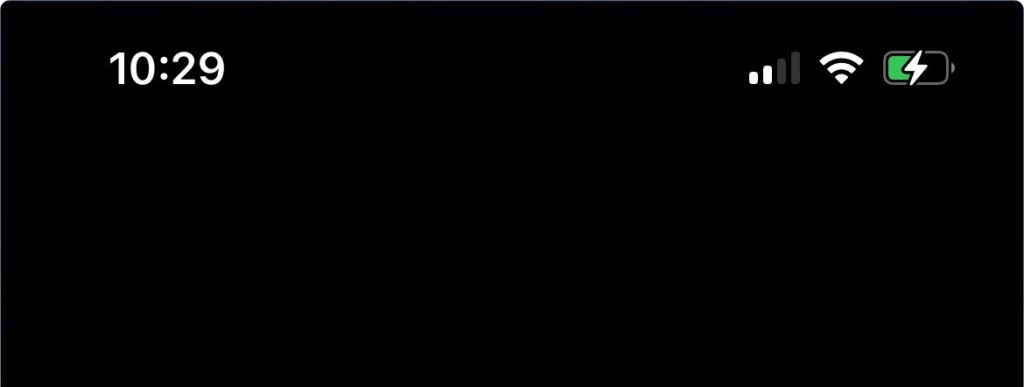
画面上部のステータスバー(時間・電波・バッテリー表示)を非表示にしたい場面があります。
本記事では、ステータスバーの表示・非表示を切り替える3つの方法を紹介します。
この記事で分かること
- ステータスバーを 常に非表示にする方法(Info.plist設定)
- Unity起動後に スクリプトから表示/非表示を切り替える方法
- Objective-C(iOSネイティブ) での制御コード
ステータスバーとは?
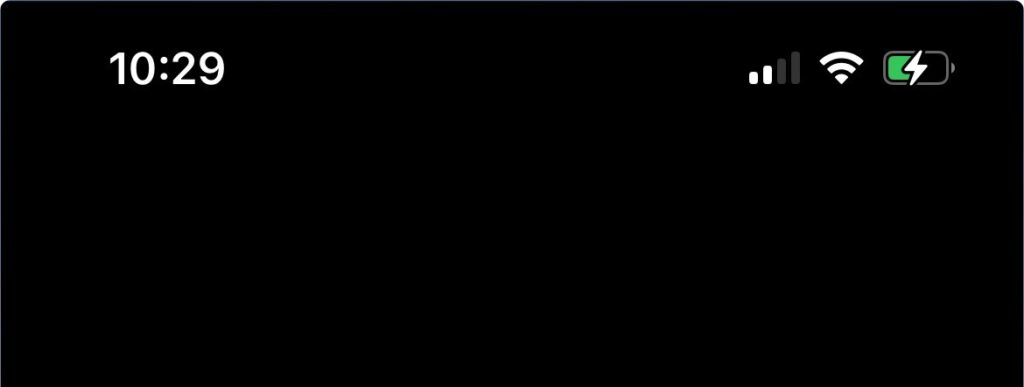
ステータスバーとは、iPhoneの画面上部にある「電波・時間・バッテリー」などを表示するバーのことです。
通常のアプリでは表示されていますが、Unityでフルスクリーンのゲームを作る場合は非表示にするのが一般的です。

ステータスバーを表示・非表示にする
ステータスバーを固定する
Info.plistで非表示にする
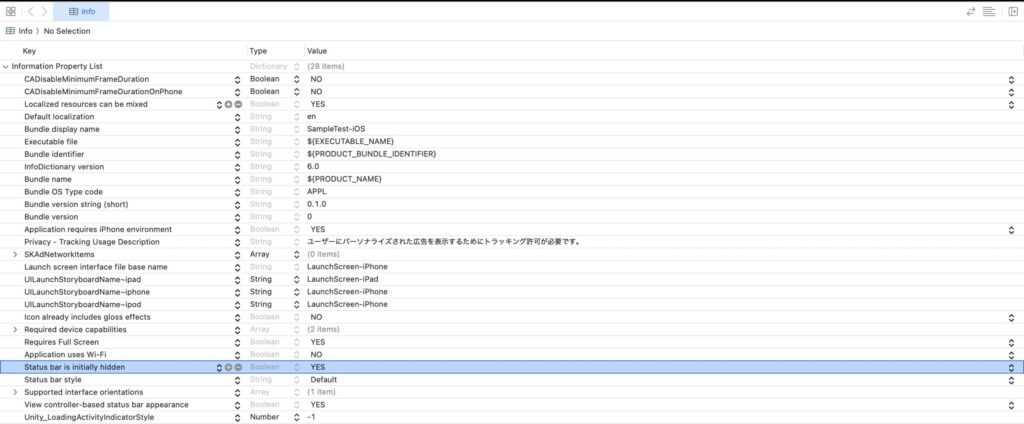
最も確実な方法は、Info.plistを編集して非表示に固定する方法です。
デフォルトは「Status Bar is initially hidden」がYESになりステータスバーは非表示です。

Unity Editorでの設定方法
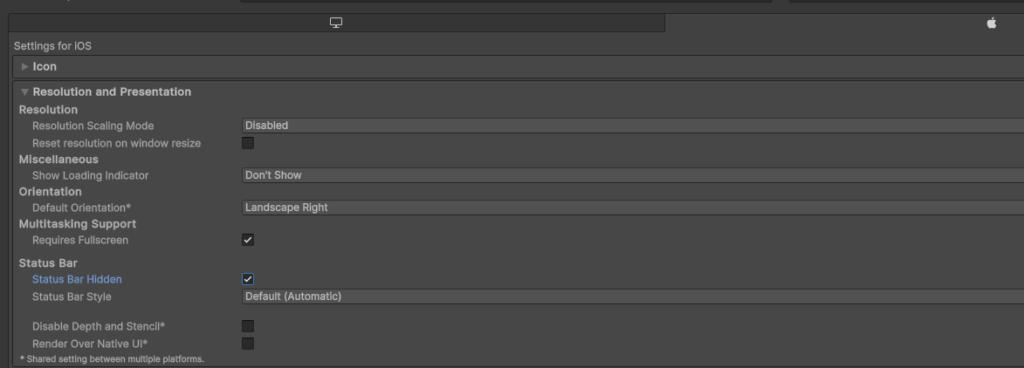
Unity Editor側でも設定ができ、以下の場所で設定ができます。
- 「メニュー」→「Edit」→「Project Settings」→「Player」
- 「Resolution and Presentation」→「Status Bar Hidden」
※ 「Status Bar Style」では「自動」「Light」「Dark」などのスタイル指定も可能です。

ステータスバーを動的に切り替える
Objective-Cで「動的に切り替える」
ゲーム中で「一時的にステータスバーを表示したい」場合は、Objective-Cを用いてiOSネイティブ側から制御できます。
#import <UIKit/UIKit.h>
extern "C" void SetStatusBarVisible(bool visible)
{
dispatch_async(dispatch_get_main_queue(), ^{
[[UIApplication sharedApplication] setStatusBarHidden:!visible withAnimation:UIStatusBarAnimationFade];
});
}Unity C#から呼び出す方法
ネイティブ関数をC#から呼び出して制御します。SetStatusBarVisible(false)で表示するようにします。
using System.Runtime.InteropServices;
using UnityEngine;
public class StatusBarController : MonoBehaviour
{
[DllImport("__Internal")]
private static extern void SetStatusBarVisible(bool visible);
public static void ShowStatusBar(bool visible)
{
#if UNITY_IOS && !UNITY_EDITOR
SetStatusBarVisible(visible);
#else
Debug.Log($"ステータスバー切替: {(visible ? "表示" : "非表示")}");
#endif
}
}別クラスからの呼び出し方は以下の通りです。
// ステータスバーを非表示にする
StatusBarController.ShowStatusBar(false);
// ステータスバーを表示する
StatusBarController.ShowStatusBar(true);実行してみると、実際に時間、回線、バッテリー残量が出ましたね。

まとめ
| 方法 | 特徴 | 用途 |
|---|---|---|
| Info.plist設定 | 一番シンプル・確実 | 常に非表示にしたい場合 |
| Unity Editor設定 | GUIで簡単に変更可能 | プロジェクト全体の固定設定 |
| Objective-C制御 | 実行中にON/OFF可能 | シーンごとに切り替えたい場合 |



サイトアイコン-2-150x150.png)