はじめに
前回の記事では、プレイヤーが答えを入力するための InputField の実装方法とGamaManagerによるプロジェクトの管理方法を解説しました。本記事では、解答の正誤判定結果を画面表示とContinueボタンの実装方法 を詳しく説明します。
この記事で学べること
- UIテキストを利用した結果の表示
- 「Continue」ボタンによる連続機能の実装(Scene遷移)
それでは本題に入っていきます。
スクリプトで正誤判定の結果画面を実装
まずは、「GameManager」スクリプトに回答結果ボタンが押された時の処理を書いていきます。スクリプトの最後に以下を記入しましょう。(今回は設計ミスでテキストを2重に表示させる処理が必要です…)
//InputViewからResultViewへ表示を切り替える関数
public void ResultFromInput(bool Judge)
{
//フラッシュ暗算の処理が終わったら入力画面を表示する。
gameInputView.SetActive(false);
flashAnzanManager.problemText.gameObject.SetActive(true);
flashAnzanManager.problemText.enabled = true;
gameResultView.SetActive(true);
//ProblemTextに正解、不正解を記入する。
if (Judge)
{
flashAnzanManager.problemText.text = "Correct";
flashAnzanManager.problemText.fontSize = 50; //テキストサイズ変更
flashAnzanManager.problemText.color = Color.red; //テキストの色変更
}
else
{
flashAnzanManager.problemText.text = "Incorrect";
flashAnzanManager.problemText.fontSize = 45; //テキストサイズ変更
flashAnzanManager.problemText.color = Color.blue; //テキストの色変更
}
}ここまで出来たら、入力がされている場合に結果表示画面に移行するように「FlashAnzanManager」スクリプトのCheckAnswerに処理を追加します。
//回答の正誤判定
public void CheckAnswer()
{
if (int.TryParse(answerInput.text, out int playerAnswer))
{
if (playerAnswer == sumAnswer)
{
Debug.Log("正解!");
gameManager.ResultFromInput(true);
}
else
{
Debug.Log("不正解!");
gameManager.ResultFromInput(false);
}
}
else
{
Debug.Log("数値を入力してください。");
}
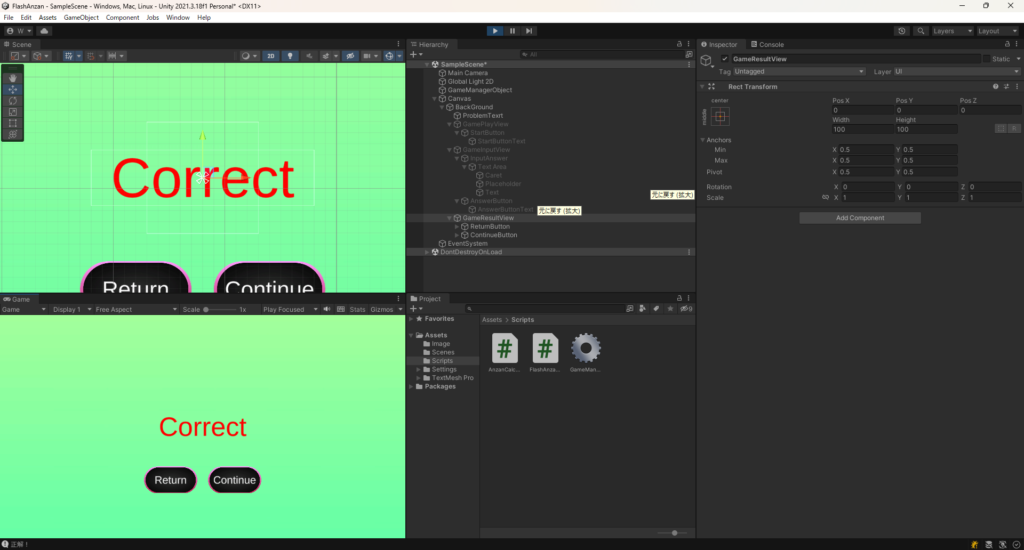
}ここまで出来たら実行してみましょう。画像のようになればOKです。

Continueボタンによる連続機能の実装
実際にゲーム開発をしていたら「Continue」ボタンはよく出てきますよね。今回は本来であれば変数の初期化でいいのですがシーン遷移を使って連続機能を実装していきましょう。
まずは、「GameManager」スクリプトにシーン遷移とボタンイベントを記入します。
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEngine;
using UnityEngine.SceneManagement;
using UnityEngine.UI;
public class GameManager : MonoBehaviour
{
public FlashAnzanManager flashAnzanManager;
//シリアライズ化(他スクリプトから変更不可だがインスペクターで設定可能)
[SerializeField]
private GameObject gamePlayView;
[SerializeField]
private GameObject gameInputView;
[SerializeField]
private GameObject gameResultView;
void Start()
{
//初期設定(SetActiveで表示、非表示できる)
gamePlayView.SetActive(true);
flashAnzanManager.problemText.gameObject.SetActive(true); //テキストからGameObjectを参照
gameInputView.SetActive(false);
gameResultView.SetActive(false);
//GameObjectからボタンオブジェクトを探し関数を登録する
// 子オブジェクトのボタンを取得
Button continueButton = gameResultView.transform.Find("ContinueButton").GetComponent<Button>();
// ボタンのOnClickに関数を追加
continueButton.onClick.AddListener(ChangeScene);
}
//PlayViewからInputViewへ表示を切り替える関数
public void InputFromPlay()
{
//フラッシュ暗算の処理が終わったら入力画面を表示する。
gamePlayView.SetActive(false);
flashAnzanManager.problemText.gameObject.SetActive(false);
gameInputView.SetActive(true);
}
//InputViewからResultViewへ表示を切り替える関数
public void ResultFromInput(bool Judge)
{
//フラッシュ暗算の処理が終わったら入力画面を表示する。
gameInputView.SetActive(false);
flashAnzanManager.problemText.gameObject.SetActive(true);
flashAnzanManager.problemText.enabled = true;
gameResultView.SetActive(true);
//ProblemTextに正解、不正解を記入する。
if (Judge)
{
flashAnzanManager.problemText.text = "Correct";
flashAnzanManager.problemText.fontSize = 50; //テキストサイズ変更
flashAnzanManager.problemText.color = Color.red; //テキストの色変更
}
else
{
flashAnzanManager.problemText.text = "Incorrect";
flashAnzanManager.problemText.fontSize = 45; //テキストサイズ変更
flashAnzanManager.problemText.color = Color.blue; //テキストの色変更
}
}
//シーン遷移
public void ChangeScene()
{
//同じシーンをロードする場合に使用
SceneManager.LoadScene("PlayFlashAnzan", LoadSceneMode.Single);
}
}シーン遷移を使用する場合、シーン名を指定します。
SceneManager.LoadScene(“シーン名”, LoadSceneMode.Single);
特にシーン名を切り替えなくてもいい場合は「SampleScene」のままで大丈夫です。もし、変更する方はProjectビューの「Assets」→「Scenes」の中にあるシーン名を変更します。注意事項としてはシーン名を変更する前にシーンは保存しておきましょう!!!(データ消えます)
ここまでできたら実行して問題なければ終了です。
まとめ
本記事では、
- UIテキストを利用した結果の表示
- 「Continue」ボタンによる連続機能の実装(Scene遷移)
を解説しました。
次回はとうとう最終章、連続正解の記録(JSON形式によるデータ保存と読み込み) について詳しく説明していきます。





サイトアイコン-2-150x150.png)