はじめに
前回の記事では、フラッシュ暗算アプリの開発環境を準備し、基本的なUIを作成しました。本記事では、スクリプトを用いてランダムな数値を生成し、それを一定間隔で表示・非表示にする方法 を解説します。
この記事で学べること
- Unityでスクリプトを作成する方法
- スクリプトでTextMeshProの文字操作
- ボタン機能の実装
- Unityでランダムな数値を生成する方法
- 一定時間ごとに数値を表示・非表示にする方法
- C#スクリプトを活用したロジックの実装
それでは本題に入っていきましょう。
スクリプトの作成
本記事からはスクリプトを作成していくのでここで作り方を覚えよう!
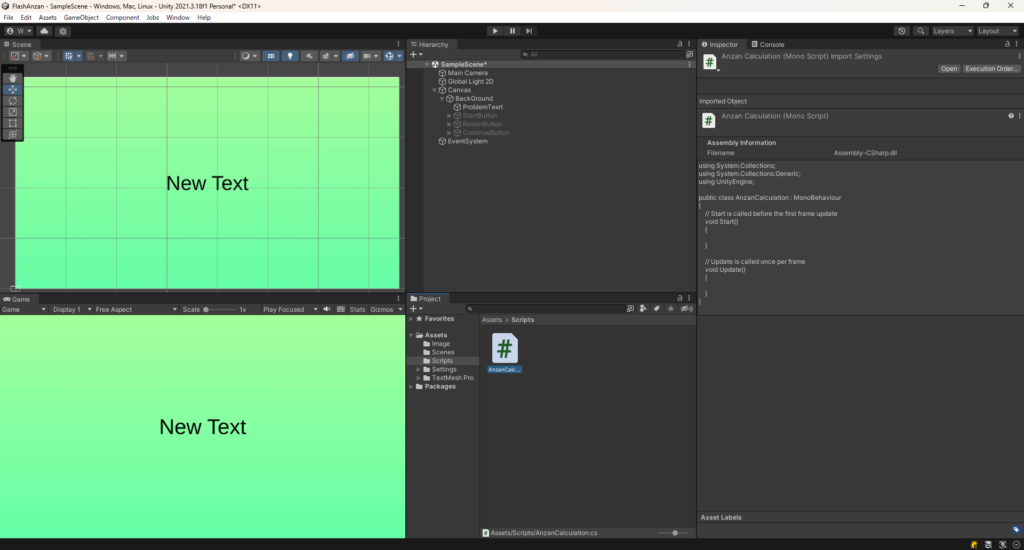
まずは、「Assets」フォルダ内に「Scripts」というフォルダを作成する。
次に「Scripts」フォルダ内で右クリック→「Create」→「C# Script」と選択して名前を「AnzanCalculation」とする。
※ 「AnzanCalculation」をダブルクリックするとVisual Studioが開けるから開いておこう!

ランダム数値の生成方法
フラッシュ暗算では、ランダムな数値を画面に表示し、それを足し算や引き算をすることでゲームが進行します。そのため、C#の Random クラスを使用して、範囲内のランダムな数値を生成します。
C#でランダムな数値を生成する
「AnzanCalculation」スクリプトを開いて、以下のソースコードを入力してください。
using UnityEngine;
//MonoBehaviour:Unityの基本となるクラス
//クラスの最初は「class クラス名 : 継承元」となる
public class AnzanCalculation: MonoBehaviour
{
//最小と最大を引数として取得し、整数で呼び出し元に戻り値として返す関数
public int GenerateRandomNumber(int min, int max)
{
return Random.Range(min, max + 1);
}
}
このスクリプトをGenerateRandomNumber(1, 9) のようにして1~9の間のランダムな数値を取得します。
※補足ですがRandom関数自体は小数も出力するので戻り値をintで整数にしています。
数値の表示・非表示の切り替え
Unityの Text UI 要素を活用し、一定時間ごとにランダムな数値を表示・非表示にする処理を作成します。
Textコンポーネントの設定
ここでは次の項のための説明と確認を行っておきます。
- 前回作成した「ProblemText」 の初期状態を アクティブ(表示状態) にする。(表示されていればOK。)
- C#スクリプトで
enabledを制御し、表示を切り替える。
※ enabledはテキストを表示したり、非表示にしたりできる。
コルーチンを活用した時間管理
一定間隔で数値を変更するためには、Unityの コルーチン(Coroutine) を使用します。
※コルーチンとは非同期処理で遅延を行えるものです。同期、非同期の説明についてはここでは省略します。
コルーチンの使い方
「FlashAnzanManager」スクリプトを作成して以下のソースコードを入力してください。
using System.Collections;
using TMPro;
using UnityEngine;
using UnityEngine.UI;
public class FlashAnzanManager : MonoBehaviour
{
public TextMeshProUGUI problemText;
private AnzanCalculation anzanCalculation;
void Start()
{
//先ほど作成したAnzanCalculationをインスタンス化する。
anzanCalculation = new AnzanCalculation();
//コルーチンを開始
StartCoroutine(DisplayNumbers());
}
//フラッシュ暗算制御
IEnumerator DisplayNumbers()
{
while (true)
{
//テキストに1~9までのランダムな数字を表示
problemText.text = anzanCalculation.GenerateRandomNumber(1, 9).ToString();
problemText.enabled = true; // テキストを表示
yield return new WaitForSeconds(1.0f);
problemText.enabled = false; // テキストを非表示
yield return new WaitForSeconds(0.5f);
}
}
}実際のC#スクリプトの実装
それではここまでで作成したスクリプトを実際に動かしてみましょう。
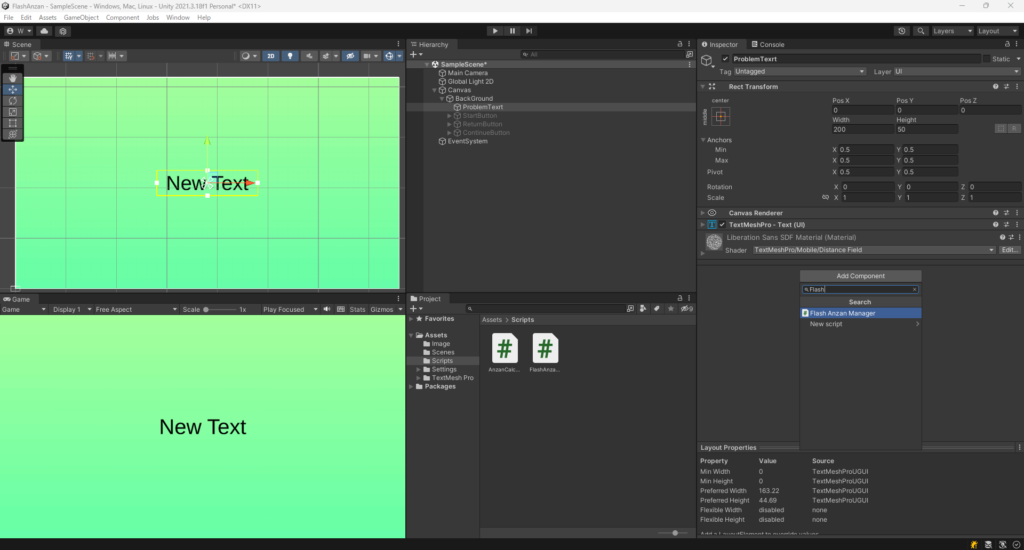
1.「FlashAnzanManager」を「ProblemText」にアタッチします。(今回は画像のように「Add Component」からアタッチします。)
※ ドラッグ&ドロップでもアタッチできます。

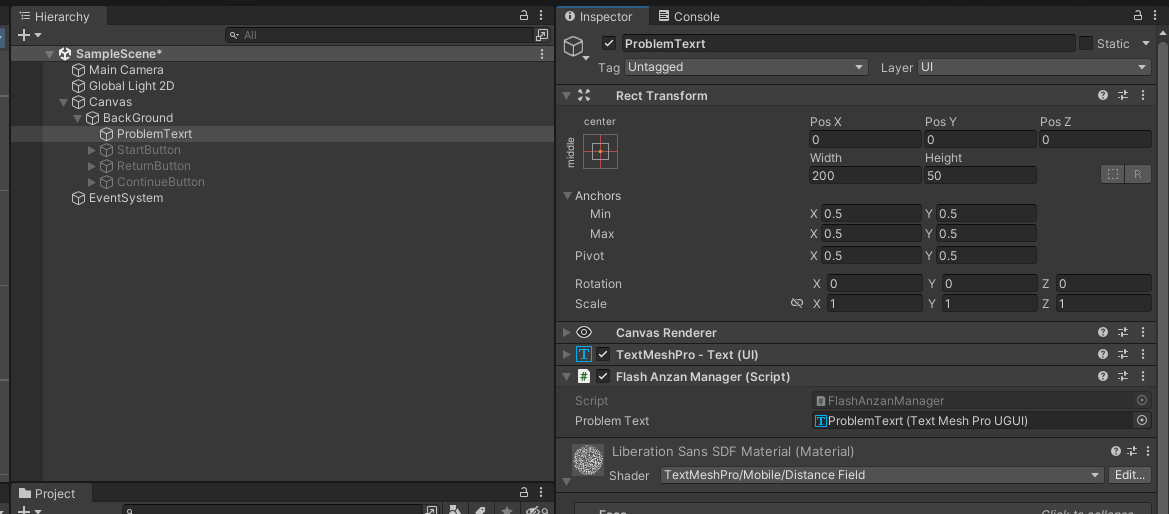
2.「FlashAnzanManager」スクリプトの「ProblemText」にHierarchyの「ProblemText」をドラッグ&ドロップしましょう。

3.最後にプレイボタンを押して実行したら完了です。(もし、Consoleに赤色の文字が出たらエラーなので確認しましょう。)
実行中にはInspectorでテキストが非表示になったり表示されたりが視覚的にわかるので確認してみるといいと思います。実装できた感がでてちょっと嬉しくなりますね。
ただ、このままだと勝手に表示が切り替わるだけなので「Start」ボタンを押したときに指定した回数分が表示されるようにします。(Startボタンは非表示にしてたので表示に戻します。)
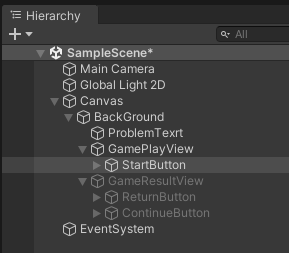
また、Hierarchy上で右クリックをして、「Create Empty」を選択し「GamePlayView」と「GameResultView」を作成し画像のように親子関係となるようにしておきましょう。(Create Emptyは「から(空)のゲームオブジェクト」です。)

Startボタン機能の実装
「FlashAnzanManager」のソースコードを書き換えたので、入力してください。また、書き換え終えたら、「ProblemText」と同様に「FlashAnzanManager」スクリプトに「GamePlayView」をアタッチしてください。
loop_Numberで表示回数を変更できるようにしたのでInspectorで1以上の整数を入力してください。また、sumAnswerは本章では関係ないが次章以降使用するので追加しています。
using System.Collections;
using TMPro;
using UnityEngine;
using UnityEngine.UI;
//フラッシュ暗算を制御する
public class FlashAnzanManager : MonoBehaviour
{
public TextMeshProUGUI problemText;
public GameObject startButton; //追加(ボタンとしてではなくゲームオブジェクトとしている)
private AnzanCalculation anzanCalculation; //AnzanCalculationクラス
public int sumAnswer; //表示したテキストの合計
public int loop_Number; //表示回数
void Start()
{
//先ほど作成したAnzanCalculationをインスタンス化する。
anzanCalculation = new AnzanCalculation();
//初期化
sumAnswer = 0;
}
//Startボタン機能
public void StartButtonClick()
{
//ボタンは不要なので非表示(enabledはボタンでは非表示にならない)
startButton.SetActive(false);
//コルーチンを開始
StartCoroutine(DisplayNumbers());
}
//フラッシュ暗算制御
IEnumerator DisplayNumbers()
{
for (int i = 0; i< loop_Number; i++)
{
//テキストに1~9までのランダムな数字を表示
problemText.text = anzanCalculation.GenerateRandomNumber(1, 9).ToString();
problemText.enabled = true; // テキストを表示
sumAnswer = sumAnswer + int.Parse(problemText.text); //合計を計算
yield return new WaitForSeconds(1.0f);
problemText.enabled = false; // テキストを非表示
yield return new WaitForSeconds(0.5f);
}
}
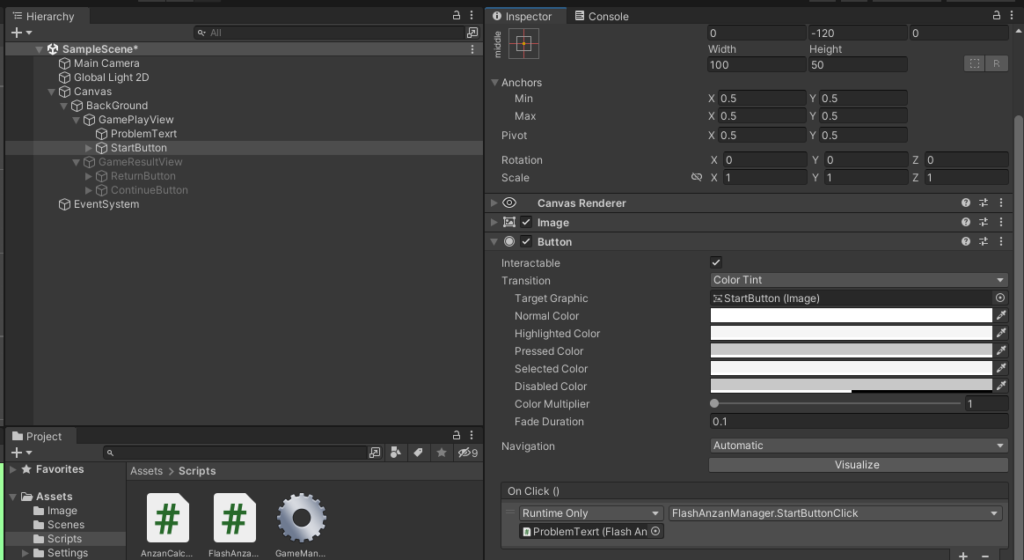
}StartButtonのInspectorの「OnClick」で「+」マークをクリックし、「None(Object)」にHierarchyのProblemTextをドラッグ&ドロップする。次に「No Function」→「FlashAnzanManager」→「StartButtonClick」と選択する。

ここまできたら実行して確認しエラーが起きなければ完了です。
まとめ
本記事では、
- ランダムな数値を生成する方法
- 数値の表示・非表示を切り替える方法
- コルーチンを使って時間制御する方法
- ボタンによる実行機能の実装方法
を解説しました。
次回は、プレイヤーが解答を入力する仕組み(InputTextの実装) について詳しく解説します。引き続きフラッシュ暗算アプリを作っていきましょう!




サイトアイコン-2-150x150.png)