この記事について
この記事は私がゲーム制作・学習等で学んだ知識を元にSliderの使い方をわかりやすく説明していきます。
この記事で学べること
- UnityのSliderの基本的な使い方
- スクリプトで値を取得・変更する方法
- スライダーの値をリアルタイムで処理に反映する
- デザインのカスタマイズ(色・形の変更)
- よくあるエラーと解決策
UnityのSliderとは?
SliderはUnityのUIコンポーネントのひとつで、
「つまみ(ハンドル)をドラッグして値を変える」ための入力部品です。
例えば:
- 音量調整(0~100)
- 明るさ設定
- HPやゲージの表示
- 感度やスピードの調整
といった 連続的な数値の入力 に使います。
UnityのSlider(スライダー)の使い方
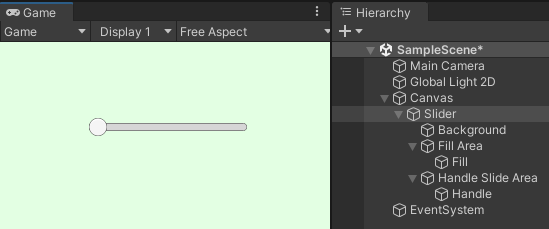
Slider(スライダー)の構成と追加方法
① Hierarchy から追加
・ [Hierarchie] → [右クリック] → [UI] → [Slider] を選択
② Sliderの構成要素
- Background(スライダーの背景)
- Fill Area(スライダーの進捗バー)
- Handle(つまみ部分)

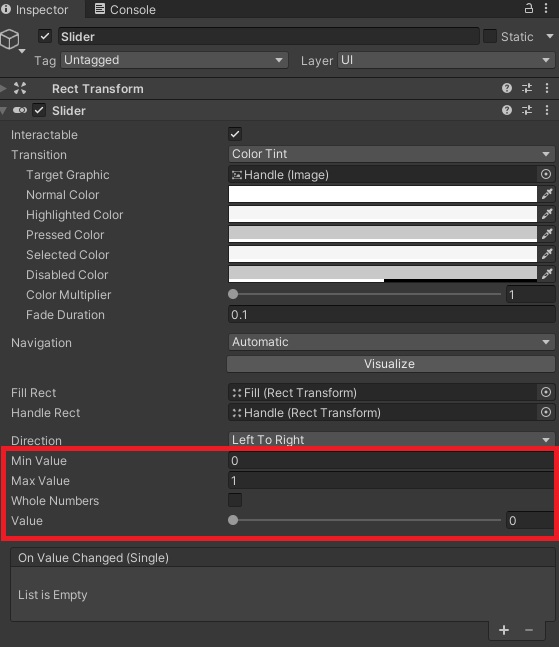
Slider(スライダー)の設定(Inspector)
・ 「Min Value」、「Max Value」でスライダーの範囲を設定(例:0〜100)
・ 「Whole Numbers」にチェックを入れると整数のみ調整可能
・ 「Value」でスライダーの初期値を設定

スクリプトでSlider(スライダー)を制御
Sliderのスクリプト制御に関しては以下を参考にしてください。
※ Sliderでよく使用する音量調整(BGM・SE)については以下のサイトを参考にしてください。
Slider(スライダー)をHPゲージ・進行バー
HPバー(Sliderで進捗を表示)
Slider.valueを使えば、HPバーや経験値バーを作れる。
➡︎ ダメージを受けるとHPバーが減少
➡︎ Mathf.Clamp() を使って0以下にならないように制御
using UnityEngine;
using UnityEngine.UI;
public class SliderExample : MonoBehaviour
{
public Slider healthSlider; // スライダー UI の参照
private float maxHealth = 100; // 体力の最大値
private float currentHealth; // 現在の体力
void Start()
{
currentHealth = maxHealth; // ゲーム開始時に現在の体力を最大値に設定
healthSlider.maxValue = maxHealth; // スライダーの最大値を設定
healthSlider.value = currentHealth; // スライダーの初期値を現在の体力に設定
}
// ダメージを受けたときに体力を減少させるメソッド
public void TakeDamage(float damage)
{
currentHealth -= damage; // 指定されたダメージ分、体力を減少させる
currentHealth = Mathf.Clamp(currentHealth, 0, maxHealth); // 体力が 0 を下回らず、最大値を超えないように制限
healthSlider.value = currentHealth; // スライダー UI に反映
}
}
Slider(スライダー)のカスタマイズ
Slider(スライダー)の色を変更
スライダーの色はFill AreaのImage.colorを変更すると変更できる。
➡︎ スライダーの値によって色を赤→緑に変更(例:HPバー)
using UnityEngine;
using UnityEngine.UI;
public class SliderColorChanger : MonoBehaviour
{
public Slider mySlider;
public Image fillArea;
void Start()
{
mySlider.onValueChanged.AddListener(ChangeColor);
}
// スライダーの値に応じて色を変更するメソッド
void ChangeColor(float value)
{
fillArea.color = Color.Lerp(Color.red, Color.green, value / mySlider.maxValue); // 赤から緑へ補間しながら色を変化させる
}
}Slider(スライダー)の形状を変更
➡︎ カスタムデザインのスライダーを作れる
➡︎ 円形やゲージ風のスライダーも可能
- BackgroundのSource Imageを変更 → スライダーの背景画像を変更
- Fill AreaのImageを変更 → スライダーの進捗バーの形状を変更
- HandleのImageを変更 → つまみのデザインをカスタム
よくあるエラーと解決策
Slider(スライダー)の値が変わらない
・ mySlider.value = X;を実行しているか確認
・ InspectorのMin Value、Max Valueを適切に設定
Slider(スライダー)を動かしてもイベントが発火しない
・ Inspector の On Value Changed に関数をセット
・ スクリプトで onValueChanged.AddListener() を設定
mySlider.onValueChanged.AddListener(OnValueChanged);Slider(スライダー)のデフォルト値が適用されない
・ Start() 内で mySlider.value = X; を設定しているか確認
・ 値を設定した後に ForceUpdate() を実行する
mySlider.value = 50;
mySlider.ForceUpdate();まとめ
・ スライダーは数値を調整するUIコンポーネント
・ valueで値を取得・変更可能
・ onValueChanged.AddListener()を使えばリアルタイム更新
・ HPバーや音量調整バーとして活用できる
・ カスタマイズすれば色やデザインを自由に変更できる






サイトアイコン-2-150x150.png)